In a nutshell
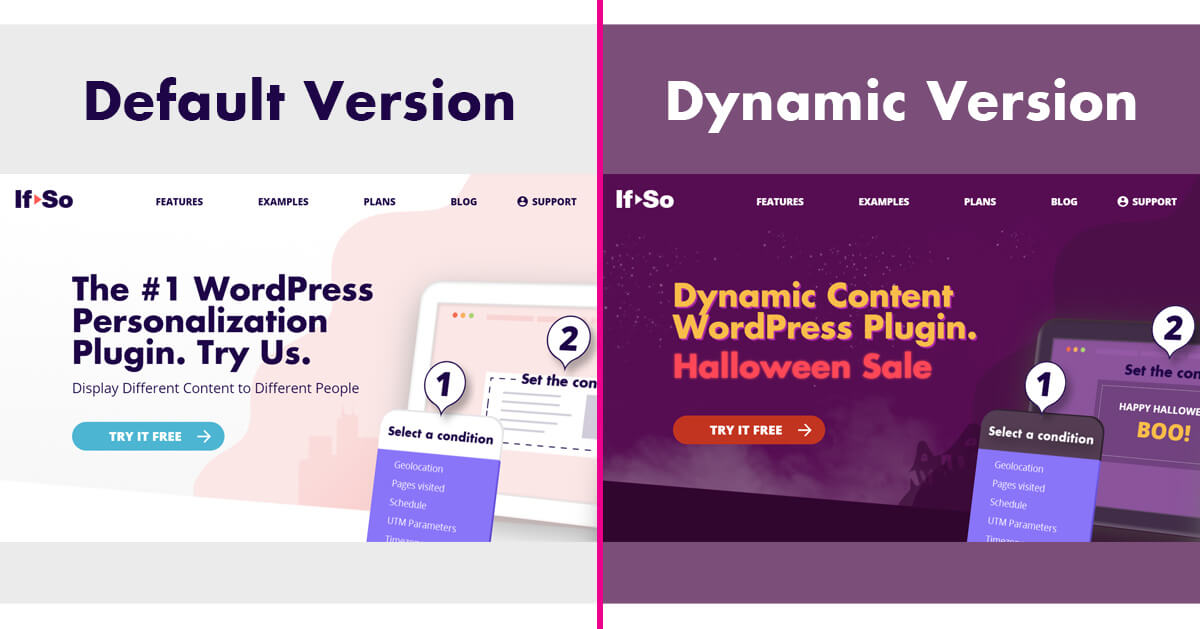
By loading an extra CSS stylesheet only for users arriving from a link containing the UTM parameter utm_campaign=halloween, we completely changed the look of our homepage and made sure no visitor missed our special Halloween deal.
Technical details:
| Company | If-So Dynamic Content |
| Page with Dynamic Content | https://www.if-so.com/?utm_campaign=halloween |
| Condition | UTM Parameters |
| If-So Extensions/Integrations | None |
The goals of the dynamic content:
- Increase sales during our Halloween Campaign.
- Draw attention to the special sale price
- Showcase a cool use case of our plugin.
About If-So
If-So is a personalization WordPress plugin. It allows site admin to add or replace content on the website based on a predefined set of conditions and without using any code.
What did we do?
We wanted to offer a special discount to visitors arriving at our homepage via our Halloween campaign. We wanted to make the page stand out and highlight the difference you can make with If-So’s plugin.
To grab the attention of our visitors, we totally changed the look of the page by modifying the colors and graphics. This was done by loading an extra CSS stylesheet which overrode the site’s standard stylesheet. To do this we used the “UTM Parameters” condition and set it to show the dynamic content only if the URL included “utm_campaign=Halloween”.
How can you do the same?
1. Create a trigger and set the condition of the dynamic version (in our case it was If: UTM Parameters > UTM Campaign > Is > halloween).
2. Follow this step by step guide to learn how to load an extra style sheet
Want to see more cool stuff we created for Halloween? Learn more
Have an amazing example of how you use If-So?
We would love to consider featuring it on our website and include a link to your site!