Creating dynamic Gutenberg blocks using If-So is as simple as clicking a block (or group of blocks) and selecting a condition.
If-So is a simple-to-use personalization plugin that works with any page builder. Gutenberg users can create dynamic content in two ways:
- Setting up a condition to display a block or group of blocks.
- Creating a conditional trigger – in case you want to set up multiple conditions
If-So is a complete personalization solution!
Simple to use, dozens of conditions, and:

Page Caching Compatibility
Load the dynamic content after the page loads from the cache

Server-side Solution
Only one version is rendered on page loads

Audiences (segmentation)
Segment visitors and show personalized content when they visit other pages
How do I set a dynamic Gutenberg block?
Well, this one is simple…
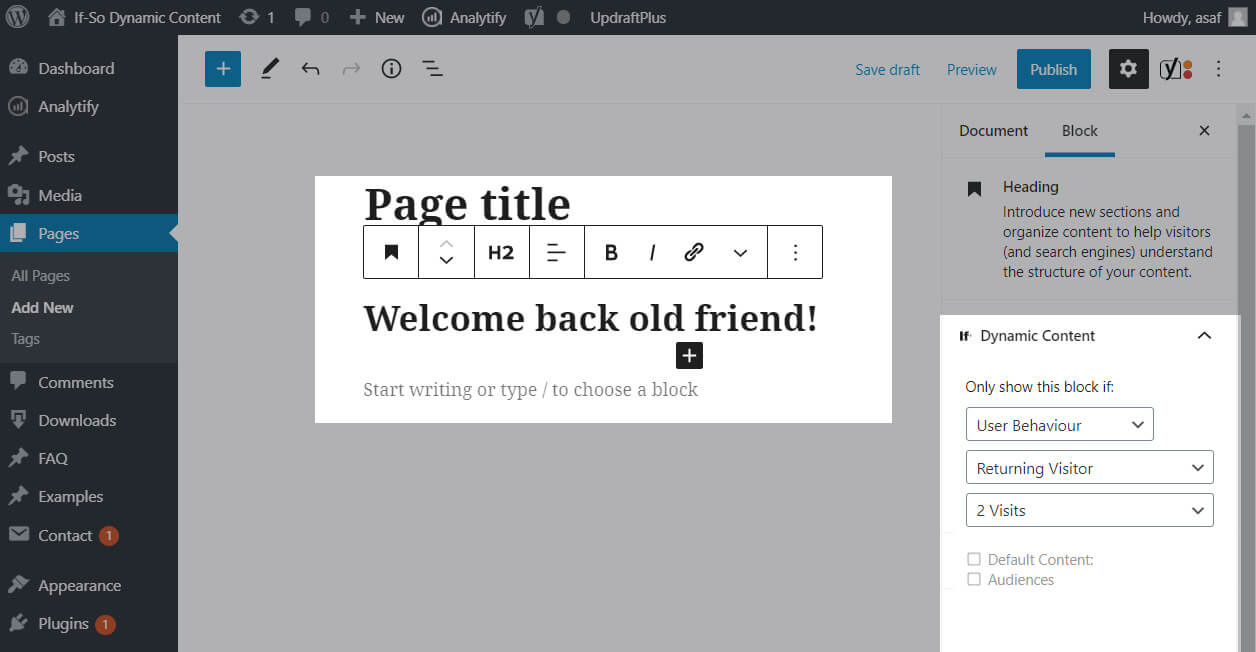
- Click on the block that you wish to modify. In the column on the right, click on “Dynamic Content”.
- Select a condition.
The block will be displayed only if the condition is met.

Setting up the content that will be displayed if the condition is not met
If the condition is not met, you have two options:
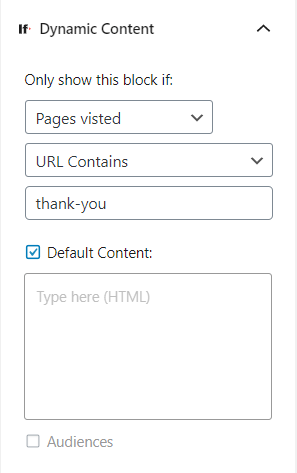
Option 1 – Set default content: Simply, check the “Default Content” checkbox that can be found right below the condition. A new field will appear in which you can set the default content. The field only accepts HTML.

Option 2 – Duplicate the block and set an “Opposite” condition: Select a condition that is the exact opposite of the one you have set before. For example, if the condition of the first block is to show the block only on the first visit, set the condition of the second block to show content only after the first visit.
Creating dynamic content using an If-So trigger
In some cases, you might need or prefer to create your dynamic content using an If-So trigger instead of setting the condition directly at the element level.
An If-So trigger allows you to set a number of different versions. If the condition of the first version is met, the first version will be displayed. If not, the condition of the next dynamic version will be checked, and so on. If none of the conditions are met the default version will be displayed.
Conditional Gutenberg blocks vs. creating a trigger – the differences
While the simplicity of designing the content with Gutenberg and displaying a block based on conditions is pretty obvious, there are several options that are only available while creating a trigger and embedding it on the site:
- Recurrence
- A/B Testing Condition
- Built-in Analytics
- Start & End Date Condition (coming soon)
- Schedule Condition (coming soon)
Ajax Loading (Page Caching Compatibility)
If-So is entirely compatible with page caching. If you are using cache on your site, simply check the “Load with Ajax” checkbox which is located right below the condition and the dynamic content will be loaded in a separate Ajax request after the page loads from the cache.
Note that because the content is loaded after the page loads from the cache, there will be a slight delay in the appearance of the dynamic content. In most cases, the delay is insignificant. If you find it too long, the alternative is to disable the page caching for the specific page with the dynamic content. (This is not recommended, of course.)