Extra Options

Dynamic WordPress Menu Items
In this example, we will demonstrate how to use the [ifso] shortcode alongside existing top-level menu items. Learn how to change menu items and orders based on different factors. Show your customers exactly what they’re looking for every time they visit your site.
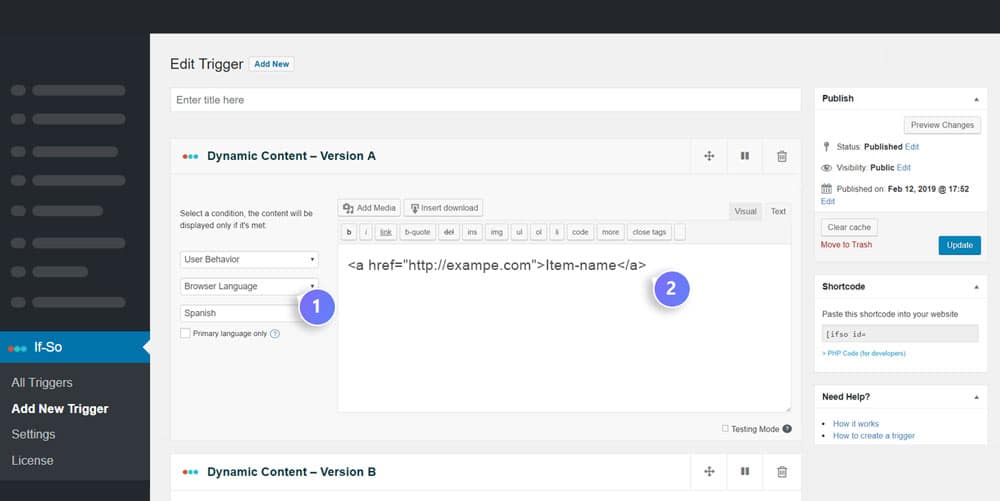
Step 1 – Create an If-So trigger
- Navigate to If-So > Add new
- Select a condition
- Paste the following code in the version’s content field.
<a href="https://example.com">Item-name</a>Don’t forget to replace the link “https://example.com” with your page link.
- Publish, and then copy the trigger’s shortcode

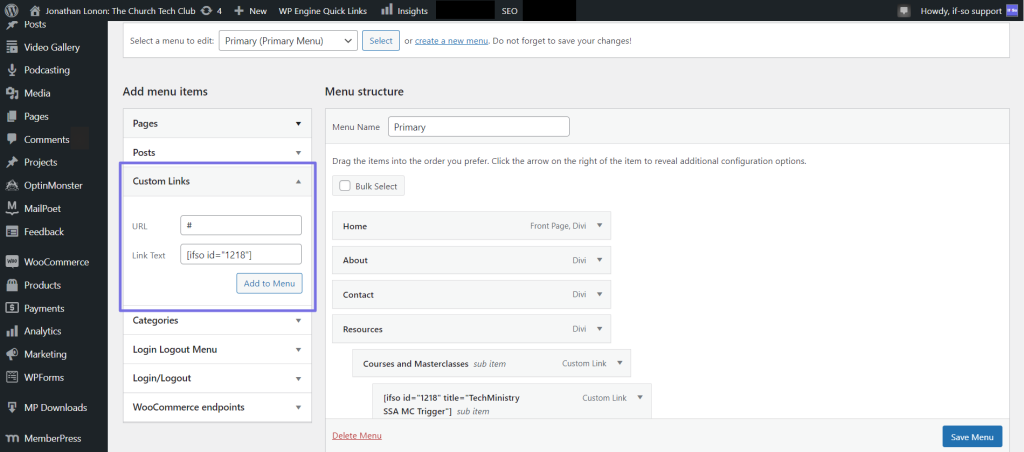
Step 2 – Add a new item to the menu
- Create a new “Custom Link” menu item
- Insert “#” as the title
- Pate the trigger’s shortcode in the Link Text field

Troubleshooting
- If, after completing the steps above, you see the trigger’s shortcode in the main menu instead of the menu item name on your WordPress dashboard, go to If-So > Settings and check the “Allow shortcodes in titles and menus” option.
- If the menu looks broken or the dynamic content is not displayed, try adding ajax=”no” to the trigger’s shortcode, i.e.
[ifso id="1218" ajax="no"]
Ready to get
started?
Try it on your website