Table of contents: About the Countdown Extension | Examples | How to set up | Styling the countdown
Example
This special offer ends in:
Use countdowns to boost sales and conversions
Create a sense of urgency to prompt users into action. Show the countdown to all the visitors or create conditional countdowns that will start the moment the user has visited a certain page or committed a purchase.
Countdowns can terminate at a specific date and time or can be “ever-green” countdowns.
Applying the countdown is as simple as copying and pasting a shortcode to your site.
Types of countdowns
- Standard countdowns – Count to a date and time of your choice
- Recurring countdowns – Schedule countdowns to be displayed at specific dates and times (like your business closing time, for example)
- User behavior-based timers – Start counting back from the moment the user visits a particular page or carries out a certain action
Applying the countdown is as simple as copying and pasting a shortcode to your site.
Examples
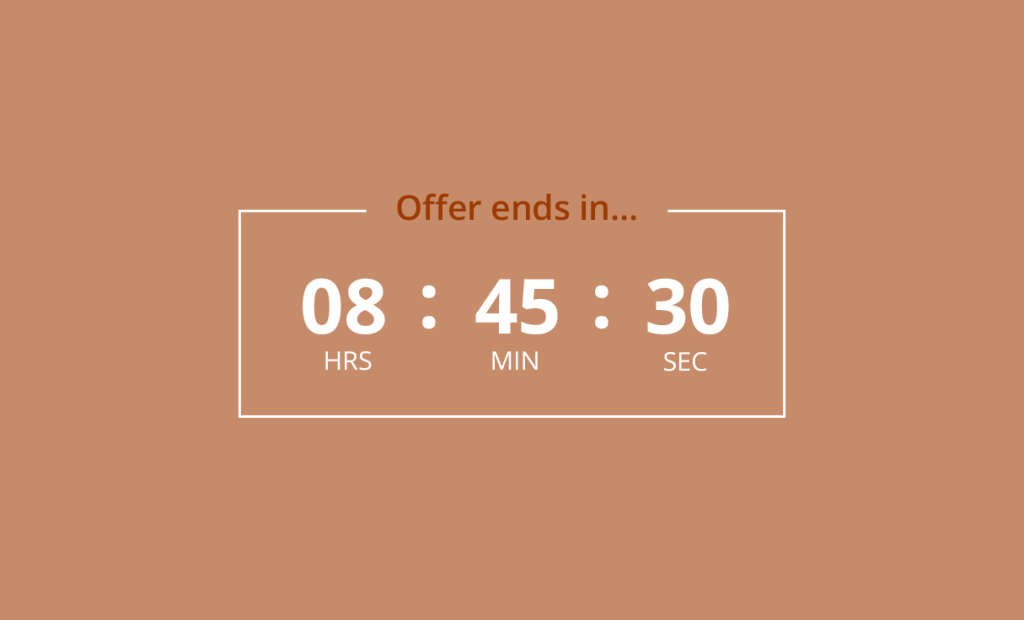
Limited-time offer
Create a sense of urgency with a limited-time offer.

Recurring countdowns
Add a sense of urgency by showing a timer that will start counting down an hour before closing.
Conditional timers
Start counting down from the moment the user has visited a certain page or committed a purchase.
How to set up a countdown
No coding is required!
- Download and install the Conditional Countdown Extension.
- On your WordPress dashboard, go to If-So > Countdowns
- Generate a countdown using our countdown generator
- Copy the countdown’s shortcode and CSS by clicking the “Copy All” button
- Paste the code in an HTML block/element wherever you want it to appear on your site
Fully customizable to your needs
The countdowns’ format and design can be fully adapted to your needs and your website’s design.
Format – Choose which units of time will be included in the countdown (i.e., days, hours, minutes; hours, minutes, seconds). Countdowns can include all the units available, some of them, or only one of them (e.g., we are closing in XX minutes).
Start time (optional) – Countdowns can be set to start at a specific date and time. If the user has arrived at the page before the set time, a “default” value will be displayed instead of the countdown.
Default value – The value that will be displayed after the countdown ends or before it starts. Possible “default” values are:
- Blank – show nothing.
- Zeros – show the countdown based on the selected format, with “zeros” as the value of each time unit.
- Custom text – any text of your choice.
Repeating timer (optional) – Set the timer to automatically start again when it ends.
Show on days (optional) – If you set a recurring timer, you can limit it to be displayed on specific days.
Label names – Edit or translate the time label names.
Separator – Choose the punctuation that separates the time values. Leave blank if you don’t want to display a separator.
ClassName – Add a class to the countdown wrapping element.
Countdown name – Used to set the cookie for countdowns that are set to start based on user behavior.
Countdowns can be integrated with other If-So features
Conditional countdown timers can be used within other If-So features: Conditional pop-ups, top announcements bars, floating messages, secret discounts (easter eggs), and more.
Click here to see ready-to-use content templates with countdowns
Recurring timers and looped countdowns
Countdowns can be set to start and end on a daily (or any other) basis. A common use case for these kinds of conditional timers is to urge users into action 30 minutes before the business closing time or before the option to chat with a live person ends (e.g., count down from 17:30 to 18:00 Monday to Thursday).
To set up a recurring countdown, enter a partial value as the “end time” value, and set the “repeating timer” option to “yes” when you generate the countdown’s shortcode.
Examples:
- End time “10/31 00:00” – the countdown will count down until October 31. When the countdown ends, it will count down until 31/10 of the following year.
- End time “18:00” – the countdown will count down until 18:00 every day
- End time “10 15:30” – count down until 15:30 on the 10th day of the month, each month.
- Duration=”00:12:30:00″ – Set a timer for 12 hours and 30 minutes. When the time ends it will automatically start again.
Conditional countdowns – Start counting down based on the user’s behavior
Set a conditional countdown that will start counting the moment the user encounters it for the first time. Combined with the dynamic capabilities offered by If-So, you can use any If-So condition to create conditional countdowns. For example, you can start the countdowns when the user:
- Visits a certain page for the first time
- Visits a certain number of pages on your site
- Adds a certain product to the cart
- Purchases a product (suggest upgrade)
- One year after registration to your site
- Arrives from a specific CPC ad, from a social post, or from your email campaign
and more…
Designing the countdown
Designing the countdown is possible in two ways:
- Use the countdown generator to design the countdown.
- Assign a CSS class to the countdown and create your own design using CSS (examples)
If you choose to design the countdown using the generator, a CSS code will be generated for you. You can insert the CSS directly to your page (in HTML mode) or add the CSS to your style.css file. Click here to learn how to add CSS to your site.
Belwo are several design examples you can create using the generator
Displaying dynamic content when the countdown timer is active
If-So allows you to display conditional content based on the countdown status. This option is usually used to display a custom offer for a certain amount of time when the visitors purchase a product or visit a page for the first time.
To set up the dynamic content:
*Elementor or Gutenberg user? This condition can be used to set up a conditional element or block (Learn more: Gutenberg | Elementor).
- On your WordPress dashboard, go to “If-So → Add New Trigger.
- Click on “Select a condition” and select “Countdown“.
- Select when you want the version to be displayed: “Countdown Is Active” or “Countdown Is Not Active”.
- In the content field, set the content to be displayed if the condition is met
- In the default content field, set content to be displayed if the condition is not met.
- Press “Publish” and paste the shortcode generated by If-So into your website.