Open the pop-up on click
Try it!
If-So Features Included in This Example
This example incorporates two distinct features:
- If-So Pop-up: The pop-up in our example is triggered to open both on click and on page load. However, you have the flexibility to choose whether it opens based on only one of these options if desired.
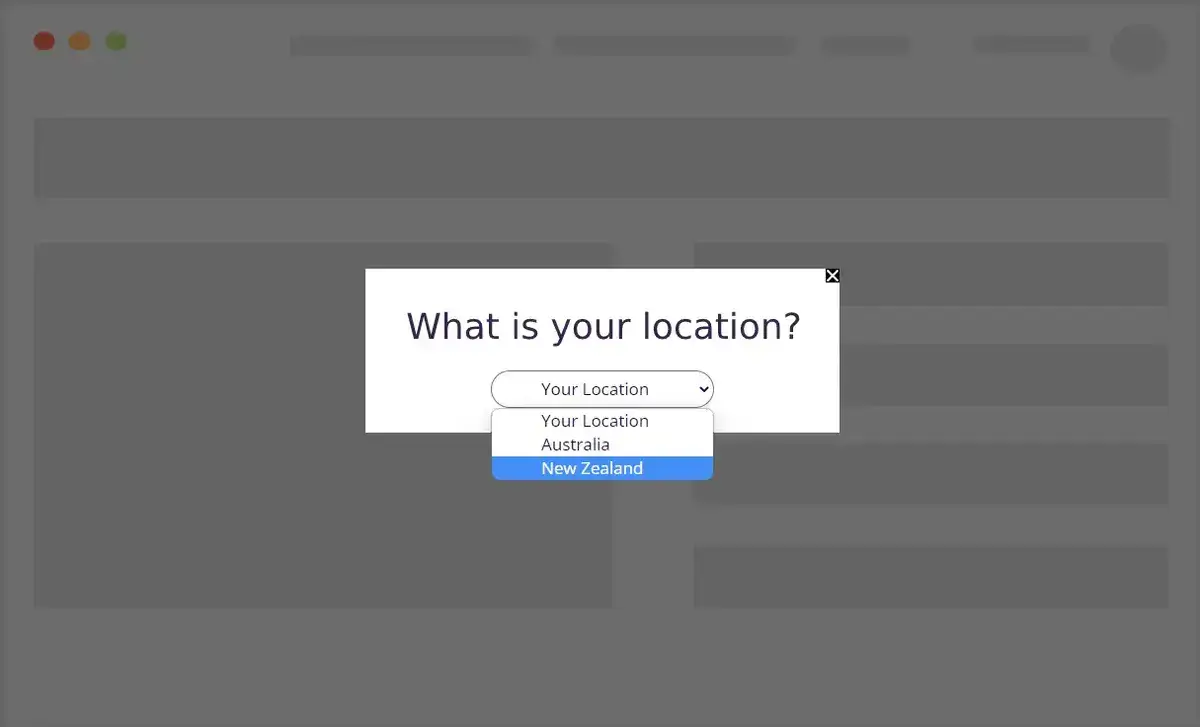
- Location Override (Manual User Location Selection): In this example, the location override functionality is showcased as a selection field integrated within the pop-up. Alternatively, it can be directly embedded on the website and implemented as radio buttons instead of a selection field.
Requirements
To replicate the exact same functionality on your site, you will need the following add-ons:
- Trigger Events (For the pop-up)
- Geolocation all-in-one Extension and the Audience self-selection Extension (For the manual user location selection)
The manual user location selection option
The option for manual user location selection enables users to manually choose a location different from the one detected by our IP-to-location service. This feature can be useful in the following ways:
- Users can choose their location if our IP-to-location service didn't accurately detect it.
- Users have the flexibility to view content as if they were located in a different geographical location.
Learn more about location override
Step-by-step: Applying the pop-up on your site
The pop-up functionality requires both If-So and the Trigger Events extension. Please make sure that both are activated on your site.
- Click the “Edit Template” button.
- Customize the template and click “Copy Code“.
- On your WordPress dashboard, go to “If-So → Add New Trigger”.
- Select the condition for displaying the pop-up (under version A).
- Paste the template code in the dynamic version’s content field. Make sure you are in “Text” mode.
- Content: Click the "Edit Template" button (on this page) and copy the template's code. Paste the code on your dynamic version content field (make sure to paste the code in "Text mode").
- Default version - leave blank.
* If you want to display the pop-up without setting a condition, skip steps 4 and 5 and paste the pop-up's content in the default version content field. - Press “Publish” and look for the trigger ID (in the trigger's shortcode).
- Paste the following shortcode anywhere on your page/s. Replace the shortcode's ID (123) with the ID of the trigger you created in the previous steps.
[ifso id="123" ajax="yes" display="modal"]Display the pop-up on all website pages
- On your WordPress dashboard, go to “If-So → Settings”.
- Paste the shortcode from the previous step into the “Load extra content on all pages” field (make sure to paste the code in "Text mode").
- Optional - Exclude pages for which you don’t want to display the content (Learn more).
- Click “Save“.
* In addition to the conditions that If-So offers for displaying the pop-ups, pop-ups can also be displayed only after one of the following on-page events has occurred: Click, Scroll, Inactivity, Delay, or Exit Intent. Learn more.
Setting up an alternative close button
By default, clicking the pop-up's overlay (background)); conversely, the closing X at the top-right corner closes the pop-up.
If you want to override this option, add the parameter closebtn=”your-selector” to the trigger’s shortcode. The value of the parameter should be a Class or ID of an element that you wish to set as a closing button.
Make sure you include the dot (.) or number sign (#) before the selector name.
In the following example, clicking an element with the ID #PopUpClose will close the pop-up:
[ifso id='1437902' ajax='yes' display='modal' closebtn='#PopUpClose']
Excluding the pop-up from displaying after the user has selected a location
To prevent the pop-up from appearing once a user has already selected a location:
- Add a new version to the trigger.
- Drag this version to the top of the list so its condition is checked first.
- Set its condition to:
If → Cookie → is → cookie name =ifso_group_name - Leave the cookie value field blank.
Result:
If the cookie ifso_group_name exists (meaning the user has already selected a location), the condition will be met, and this version will be served—effectively preventing the pop-up from displaying again.