The User Self-selection Form extension allows you to display dynamic content based on the user’s selection.
The User Self-selection Form is useful in a variety of cases, such as allowing users to select gender, age, interests, etc. Once the user selects an option, the page will reload and display the relevant content.
Try it Out:
Selection Field
Select your gender:
Radio Buttons
Select your gender:
Buttons
Select your gender:
Creating a user selection form involves three steps:
- Create audiences (groups of users)
- Create the selection form
- Set up different content versions for each audience
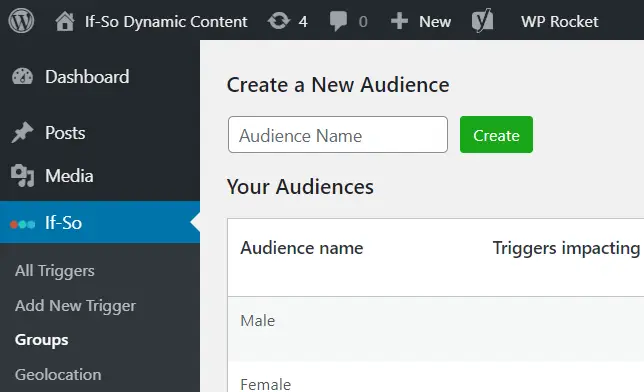
1. Creating audiences
- On your WordPress admin page, go to If-So > audiences.
- Type your desired audience name and click “Create a new audience.”
- Repeat this action as necessary to create additional audiences

2. Creating the user self-selection form
Use the following shortcode to create a selection form:
[ifso_group_selection type='select' options='Male, Female' default-option='Gender' ajax="yes" button='Go']You can control the form’s appearance using the following parameters:
Options – Include the audience names as created in Step 1. When a user selects an audience, they will be removed from all other audiences in this list.
Type
- Type=”radio” – This option creates a form with radio buttons instead of a select field.
- Type=”Button” – Create a button that adds users to an audience.
Button=”text you choose” – Remove this parameter if you don’t want to use a button. Change the parameter value to set the text of the button
An example of a self-selection form with a button:
ajax=”yes” – add this parameter if you don’t want the page to be reloaded automatically after the users submits their selection.
Example: Radio buttons without a button:
Default-option=”Text you choose” – The value of the parameter will be the default option of the form. This allows users to cancel their selection and view the default content.
If you would like to remove users from other audiences while the button is clicked add the audeinces you wish to remove as the value of the “options” parameter:
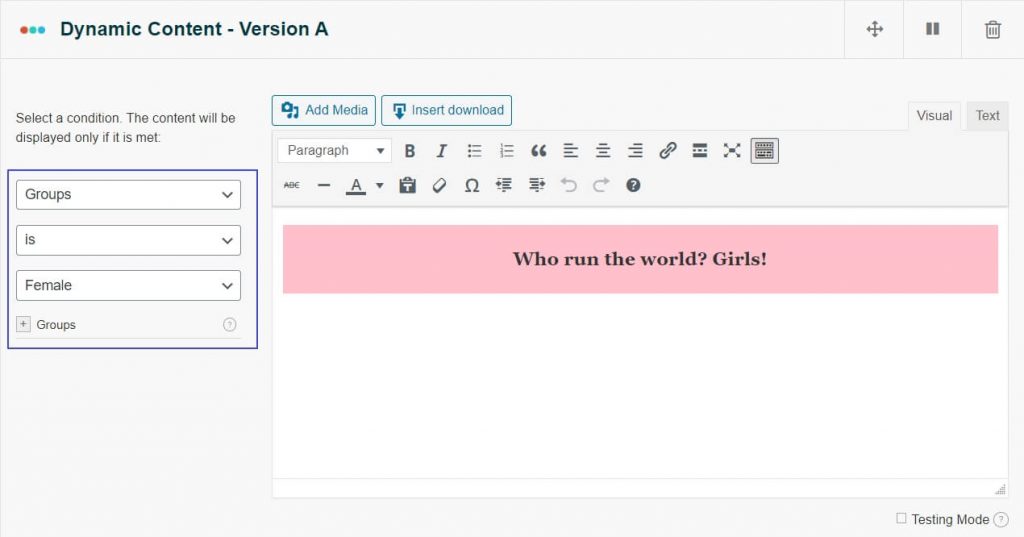
3. Setting up dynamic content for each audience
- Create a new trigger or use one you’ve already set.
- Set the dynamic version condition to: audiences > is > and select one of the audiences created in Step 1.
- Set the content you want to display to users within this audience.
For additional details on setting up a trigger with an audience condition

FAQs
How can I change the user self-selection form design?
When you generate the self-selection form using our form generator, you can also set a design for the form, and the CSS will be generated for you.
Applying the CSS to your site is possible in several different ways, and having development skills is not a requirement. How to add custom CSS to your WordPress site
Does the user’s self-selection carry across all pages of the site?
Yes, once a user self-selects, the selection is carried across all pages of the site. The solution is based on a cookie. If the user deletes the cookie or visits the site using another browser, the selection will not be saved.