
What are Dynamic Triggers?
If-So gives you the ability to create different versions of content on your website.
You can create one or even multiple versions of content, with each version consisting of a condition with corresponding content. If the condition is met, then that version’s content will be displayed. If the condition is not met, If-So will check the condition of the next content version and display that content.
A basic unit of dynamic versions and a default version is called a “Trigger”. Each trigger has a shortcode that you can paste anywhere on your website. Every time a page with a shortcode is rendered, If-So checks the conditions and displays content accordingly.
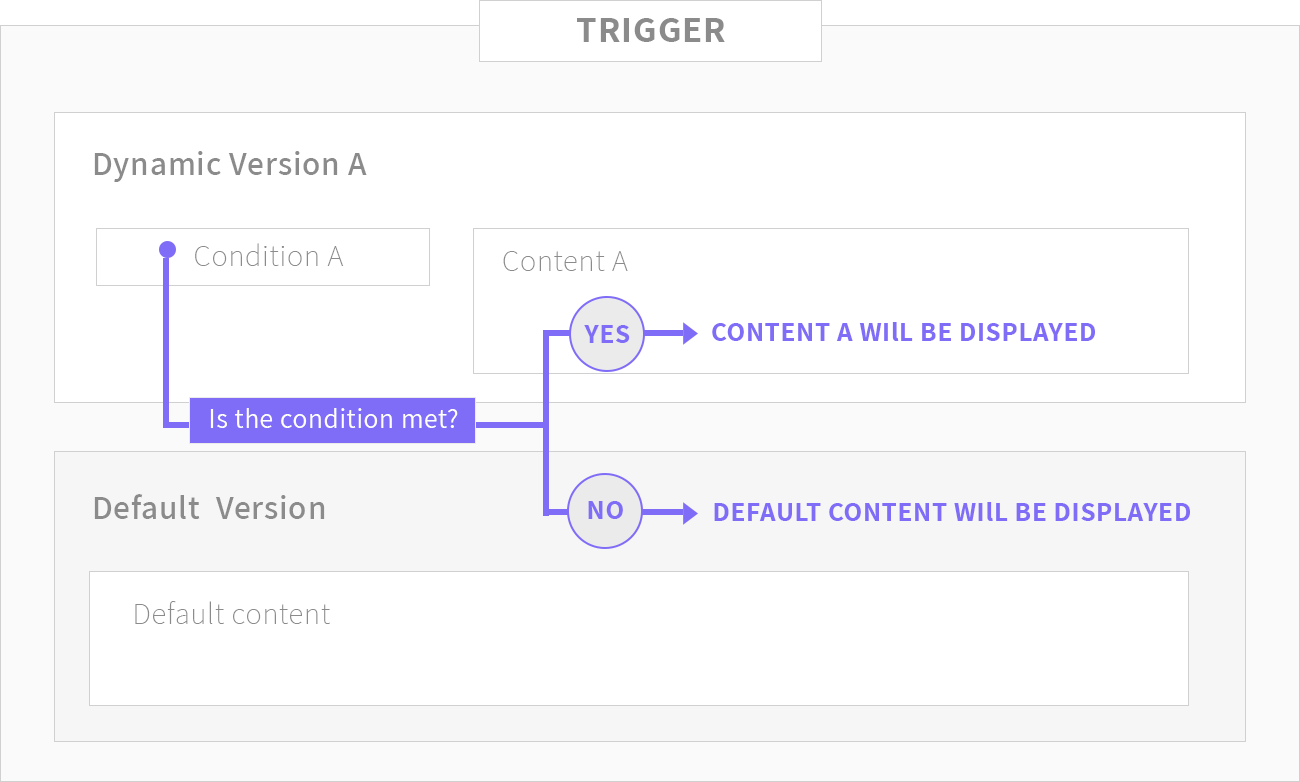
The chart below illustrates a basic trigger with one dynamic version:

Applying the trigger on your site
Option #1: Applying a trigger using a shortcode
The first and most common to apply the trigger on your site is by pasting the trigger’s shortcode on any field on your site that accepts shortcodes.
If you are using a page builder, you can paste the shortcodes inside a text, title, shortcode, or HTML widgets/blocks.
You can also use the shortcode in the page title field or on menus in case you want to create dynamic menu items.

Option #2: Applying a trigger using a PHP code
Another option to apply a trigger is to do so directly in the page template using a PHP code. This option is useful if you would like to include a trigger on several or on all of your website pages, or if you would like to use dynamic content on places that don’t accept shortcodes. Learn more about embedding a trigger using PHP code.
A trigger with multiple dynamic versions
There is no limit to the number of dynamic versions you can create within each trigger.
If you choose to create a trigger with more than one version, the condition of the first version (Version A) will be checked first. If the condition is met, Version A will be displayed. If the condition is not met, the condition of Version B will be checked, and so on. If none of the conditions are met, the default version will be displayed. You can drag and drop the versions to change the order they are checked.
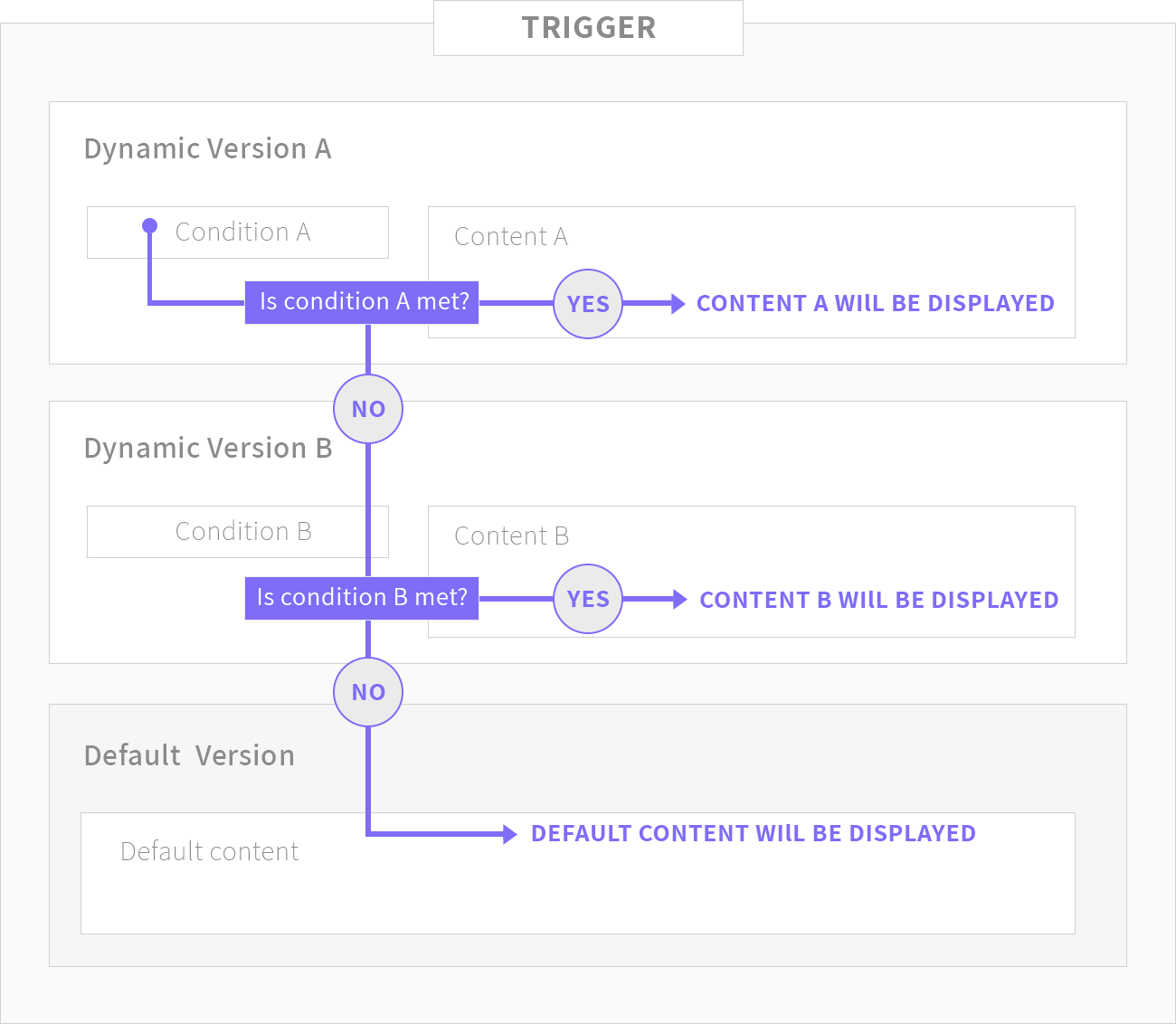
The following chart illustrates a trigger with 2 dynamic versions. You can set as many versions as you like:

Reorganizing dynamic content versions
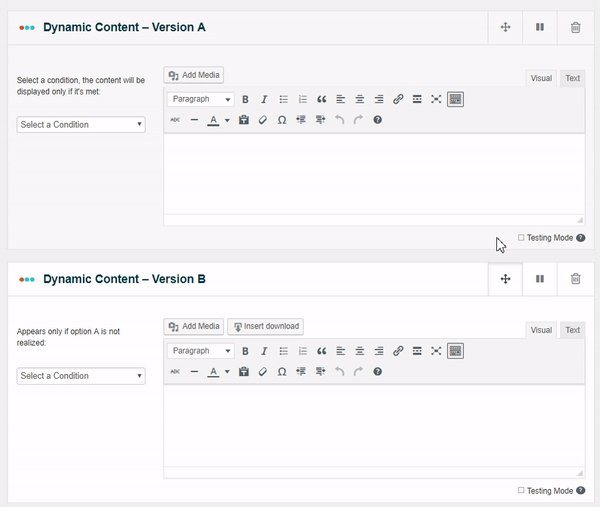
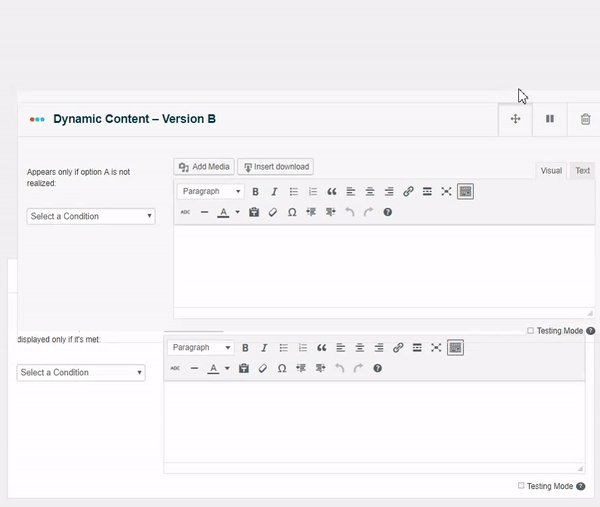
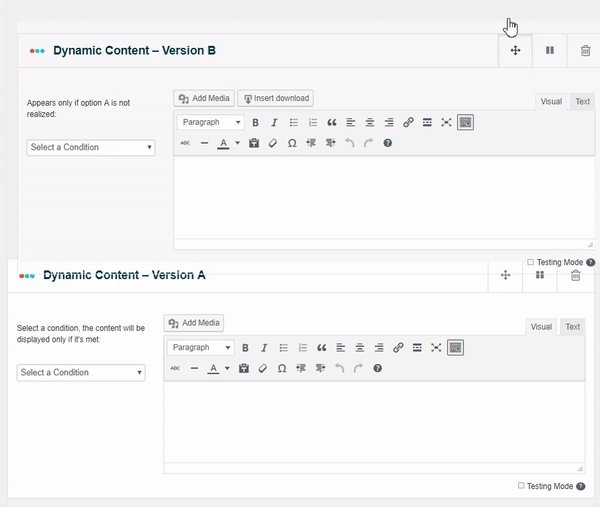
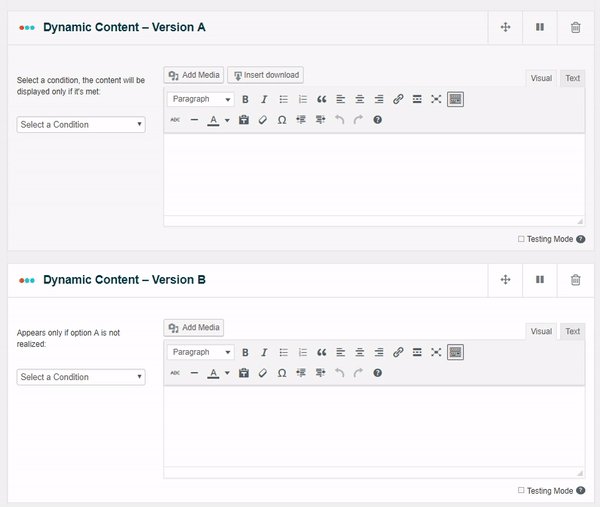
While creating or editing a trigger, you may want to reorder the different versions. To do so, use the drag button which is located on the top right corner of the version. Click and hold the button while dragging it vertically to place it in the desired location.
Please note, as you see in the animation below, once you change the order of your version will be renamed to reflect the new order in which it’s listed (eg, Version B below becomes Version A).

Frequent Questions
- Are there styling options available? If so, how are they accessed?
If-So uses a TinyMCE editor with both visual and text (HTML) modes so that you can basically set up any content.
If you are using a page builder and are looking for a more convenient way to design your content, the styling options that are available for you are:
Gutenberg Users – You can assign conditions directly to a block (or group of blocks) instead of creating dynamic triggers. See how.
Elementor Users – Save any widget or section as a template and apply it inside an If-So trigger using a shortcode. See how.
Other page builders – Design your dynamic content in a new page and use the shortcode inside your If-So trigger to display the page content as your dynamic version. See how.
- Can I set dynamic content based on multiple (and/or) conditions?
Yes.
While the plugin interface does not provide a built-in option to display a dynamic version based on multiple and/or conditions, you can still achieve the desired outcome.
OR Logic: Create an If-So trigger with multiple versions. If-So will first evaluate the condition of the first content version and display it if the condition is met. If not, it will proceed to check the condition of the next content version. You can create as many versions as you need. This setup essentially functions as an “or” operator in logic.AND Logic: Create two separate triggers and insert the shortcode of one trigger as the dynamic content of the other. If-So will first check the conditions of the initial trigger, and if the relevant condition is met, it will proceed to evaluate the conditions of the second trigger.