If you are using WooCommerce as the sales platform for your website, you are going to love our WooCommerce integration. It’s an easy way to increase sales, reduce advertising expenses, and increase your ROI. Best of all, the results are immediate.

TL;DR
Display dynamic content to your visitors based on:
- Product/Category in Cart
- Product/Category purchased
- Customer Details
- Units in stock
- Total spent
- Number of orders
- Number of items in cart
- Average Order Value
- Value of items in cart
WooCommerce and If-So Conditions
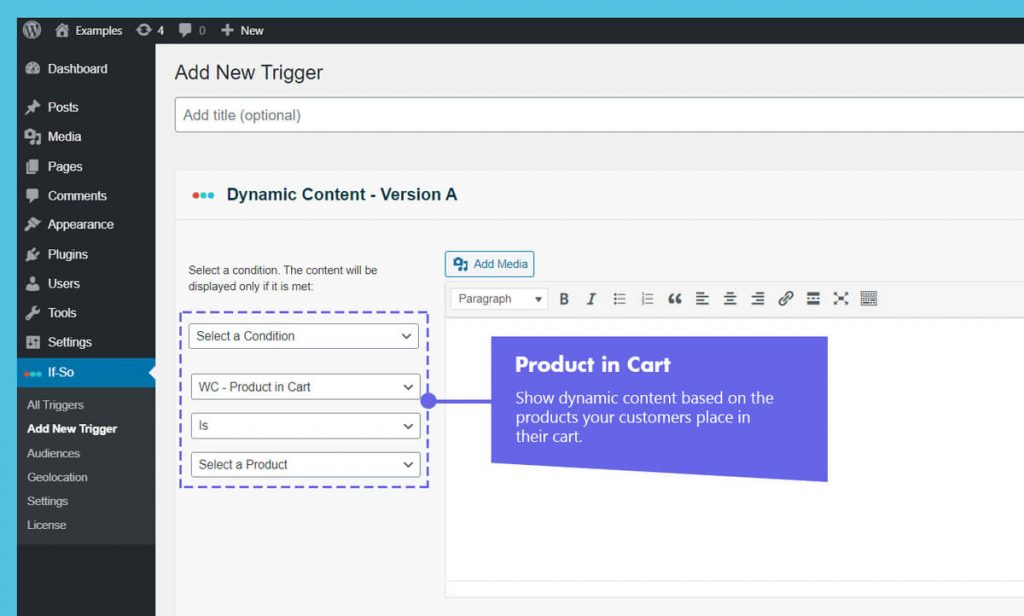
Product/Category in Cart
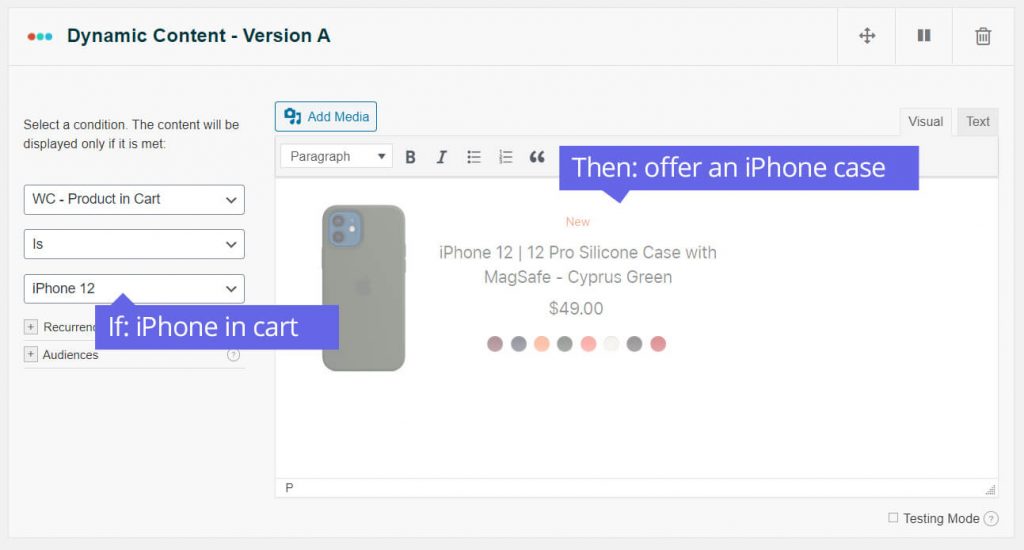
Show dynamic content based on the products your customers place in their cart. This condition is great for cross-selling and up-selling, some of the easiest ways to improve sales and revenue.
Eg. If a customer places an iPhone 12 in their cart, offer a case to fit the phone.

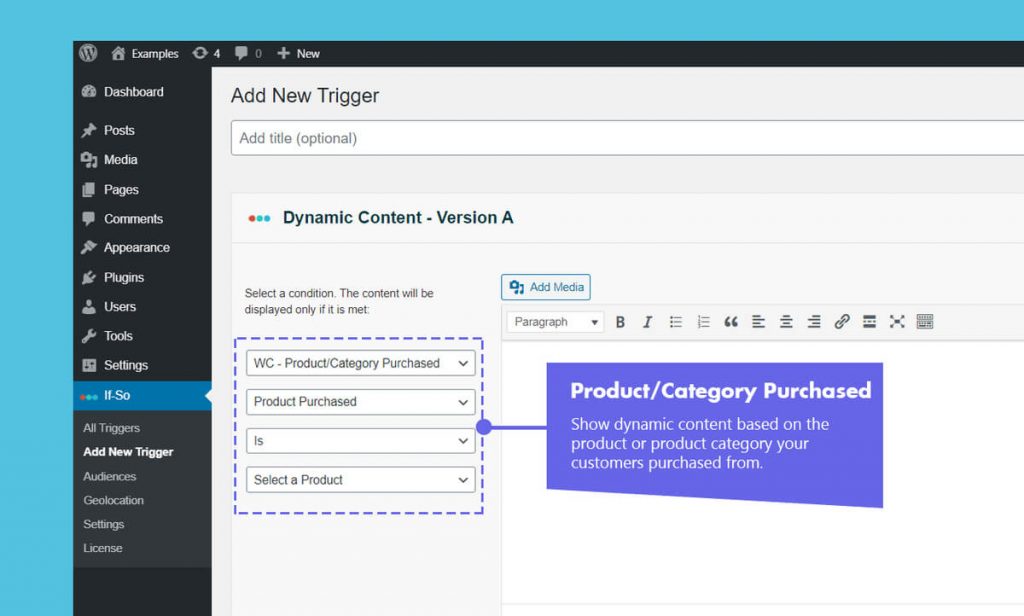
Product/Category Purchased
Show dynamic content based on the product or product category your customers purchased from.
Eg. Offer the perfect shirt that would match the jeans they previously purchased.
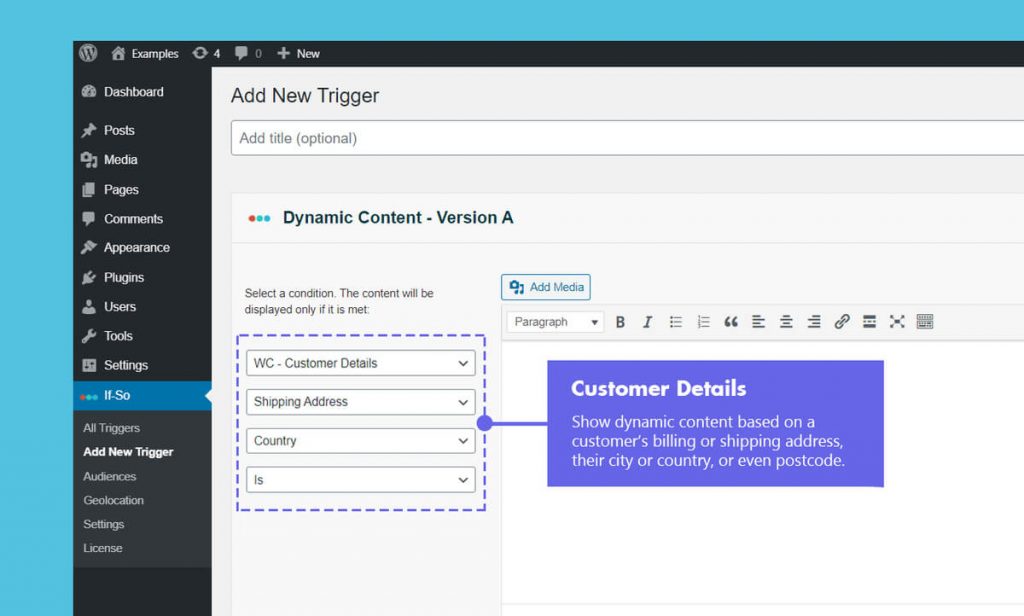
Customer Details
Show dynamic content based on a customer’s billing or shipping address, their city or country, or even postcode.
Eg. Offer sales to customers purchasing products during holidays, like Labor Day sales in the US, or Chinese New Year in Asia.
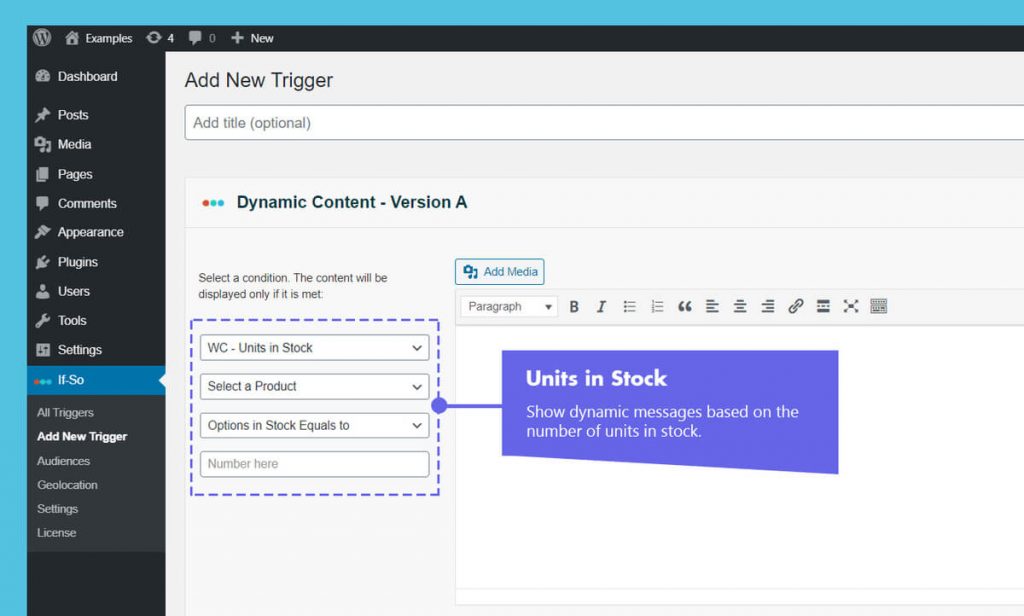
Units in Stock
Show dynamic messages based on the number of units in stock.
Eg. Get must-have products before they go out of stock and increase user experience while keeping customers coming back for more.
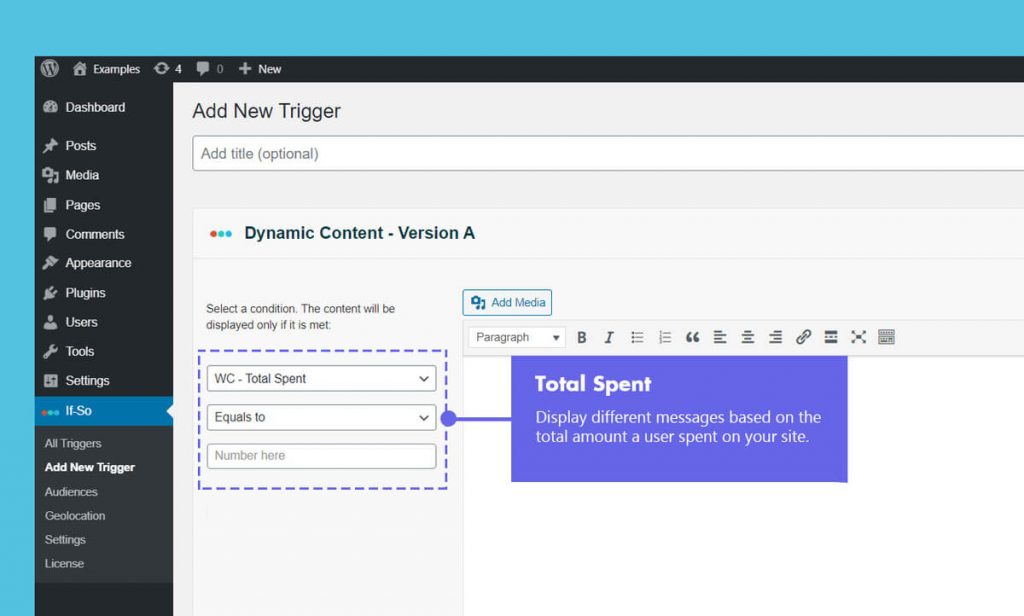
Total Spent
Display different messages based on the total amount a user spent on your site.
Eg. Notify customers of a discount on their orders next month after they reach a certain total spent this month.
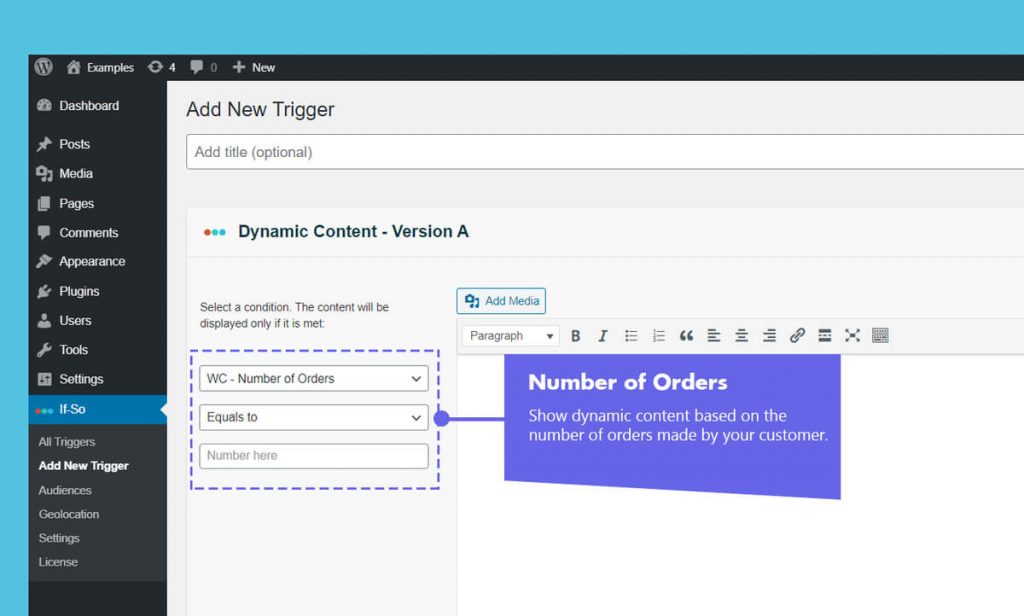
Number of Orders
Display content based on the number of orders customers have made on your site.
Eg. Display a discount code when customers reach their 3rd/4th/10th order on your site.
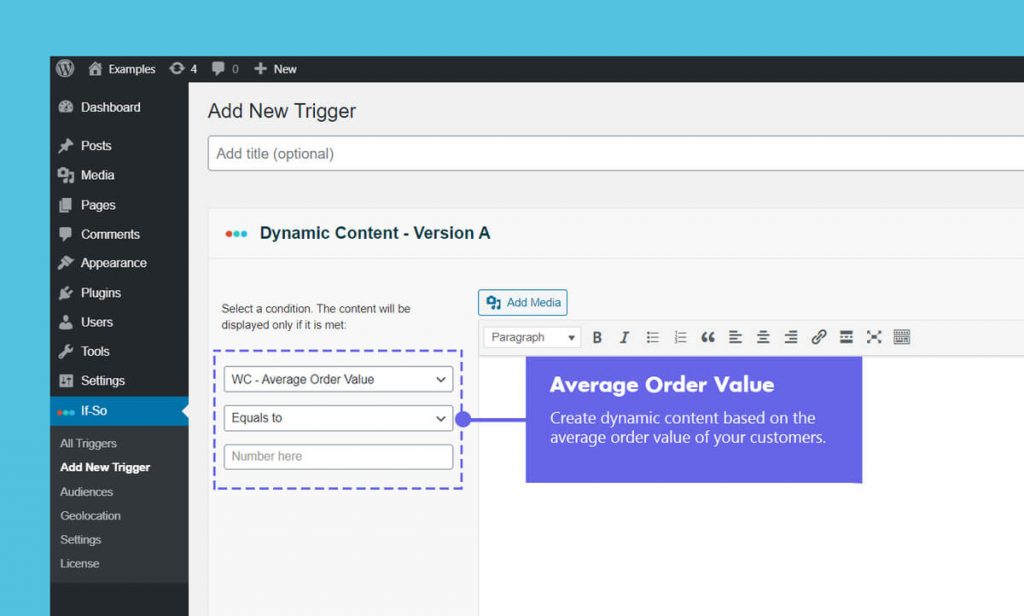
Average Order Value
Create dynamic content based on the average order value of your customers. Display content when the value is exactly the average, or above/below it.
Eg. When a customer reaches an average order value you can prompt them with messages to buy more items from your site and qualify for bonuses like free shipping.
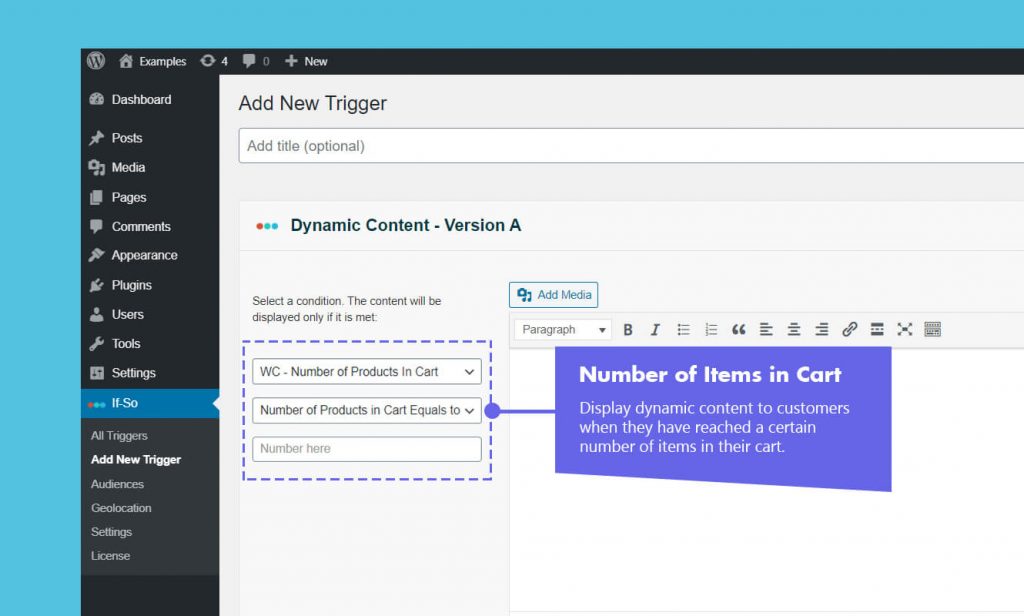
Number of Items in Cart
Display dynamic content to customers when they have a certain number of items in their cart.
Eg. If you have a sale on your site of buy 2 get 1 free, display messages reminding customers that they could save more by adding more items to their cart.
Value of Items in Cart
Display dynamic content to customers when they have a certain value of items in their cart to encourage them to make the purchase.
Eg. Display a message to users when they have surpassed the minimum order on your site.
Product Last Purchase Date
Display dynamic content based on a selected product’s last purchase date. It is commonly used to show a limited-time special offer after a user has purchased the product.
WooCommerce Shortcodes
Replace product button
If-So gives you a simple way to create up-sells and cross-sells by displaying a “Replace Product” button. The button is most commonly used as part of conditional pop-ups or on the cart page to increase the customer’s Average Order Value.
To create the button, simply copy and paste the following shortcode to your site, then replace the value of the “add”, “remove”, and “amount”.
[ifsoWC type='replace-product-button' add='123' remove='234' amount='2' submit='BTN TEXT' reload='yes' ajax='yes']Shortcode parameters
add – The ID of the product you want to add to the cart
remove – The ID of the product you want to remove from the cart
amount – The number of items you want to add to the cart
classname – Optional. Add a class to the button.
submit – the button’s text
If you want to replace a specific product variation in the cart (instead of the entire product), you can use the add_variation and remove_variation parameters in the shortcode.
[ifsoWC type='replace-product-button' add='4578' remove='4578' add_variation='4583' remove_variation='4582']🌍 WooCommerce Geolocation-Based Product Display

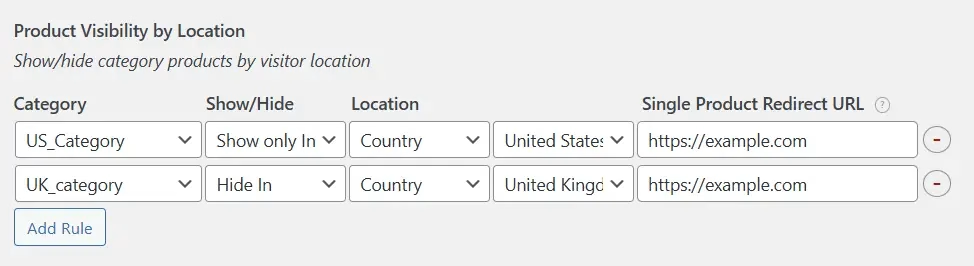
If-So’s WooCommerce integration supports geolocation-based product visibility. You can assign location-specific categories to products and define rules to show or hide them based on the user’s location (country, state, city, etc.).
Hidden products will not appear on product lists or in the WooCommerce search. Optionally, you can define a redirect for direct product URL access.
DKI (Dynamic Keyword Insertion)
Along with the option to display dynamic content based on conditions, the If-So WooCommerce Integration also allows you to insert keywords into your web pages using simple shortcodes.
Below are some of the shortcodes for the If-So WooCommerce DKI. Click here for a list of all available shortcodes.
Shipping Address
Display details from the visitor’s shipping address: Country, state, city, postcode, and name.
[IfsoWCDKI type='shipping-address' show='country']Possible values for the “Show” parameter: country/ state/ city/ postcode/ name/ FirstName/ LastName
Billing Address
Display content from the visitor’s billing address.
[IfsoWCDKI type='billing-address' show='country']Possible values for the “Show” parameter: country/ state/ city/ postcode/ name/ FirstName/ LastName
Number of Items In Cart
Present your visitors with the number of items they have in their cart.
[IfsoWCDKI type='cart' show='number']Value of Items in Cart
Provide the total sum of the items in your visitor’s cart.
[IfsoWCDKI type='cart' show='value']-Added alternative UI, which doesn’t load all the WooCommerece products/categories, to avoid performance issues. Activated via settings option.
Product Last Purchase Date
This shortcode populates the last purchase date of a selected product. It is commonly used in conjunction with the Conditional Countdown Timer Extension to display a limited-time special offer following a user’s purchase of the product.
[IfsoWCDKI type='product-last-purchased-date' item_id='XXX']Screenshots








Troubleshooting
- Can I set up conditional upsells and cross-sells on my WooCommerce website?
Upsells and cross-sells are effective strategies to boost revenue and increase the average order value.
If you are using WooCommerce, If-So enables you to display customized special offers based on the products in the user’s cart or their previous purchase history, either before or after the checkout process. Learn more.
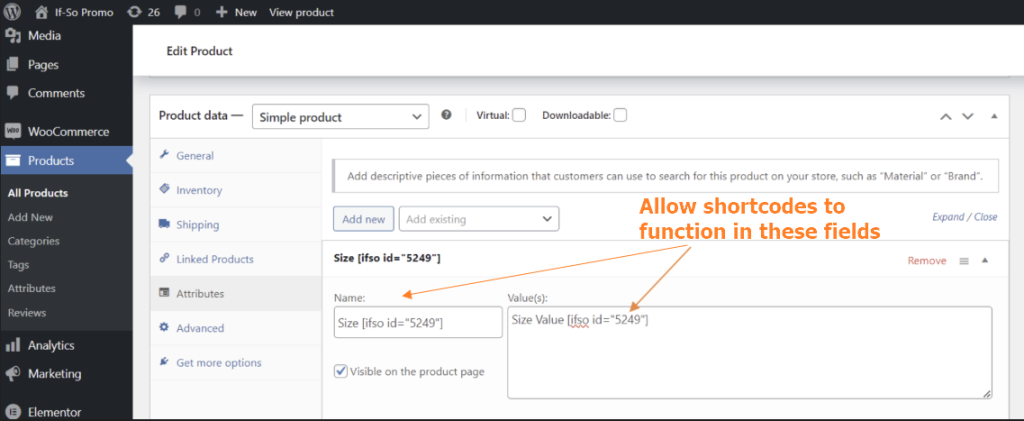
- Enable If-So Shortcodes in WooCommerce Product Attribute Fields
WooCommerce product attribute fields don’t render shortcodes by default. To display If-So shortcodes within these fields, add the following code snippet to the end of your theme’s functions.php file:
add_filter('woocommerce_attribute',function($a){ return do_shortcode(wp_specialchars_decode($a,ENT_QUOTES)); });