How to Create Dynamic Content in the Gutenberg Editor

Creating Dynamic Content on Gutenberg Page Editor with If-So
If-So Dynamic Content provides an effortless way to design a personalized experience while building your page in Gutenberg. You simply create several versions of any element on your site. Then set up the conditions in which each version should show. Using the dedicated Dynamic Content Gutenberg block, you then add the dynamic trigger to your post or page.
Let’s look closer at how this works in practice:
Step 1: Creating a Dynamic Trigger
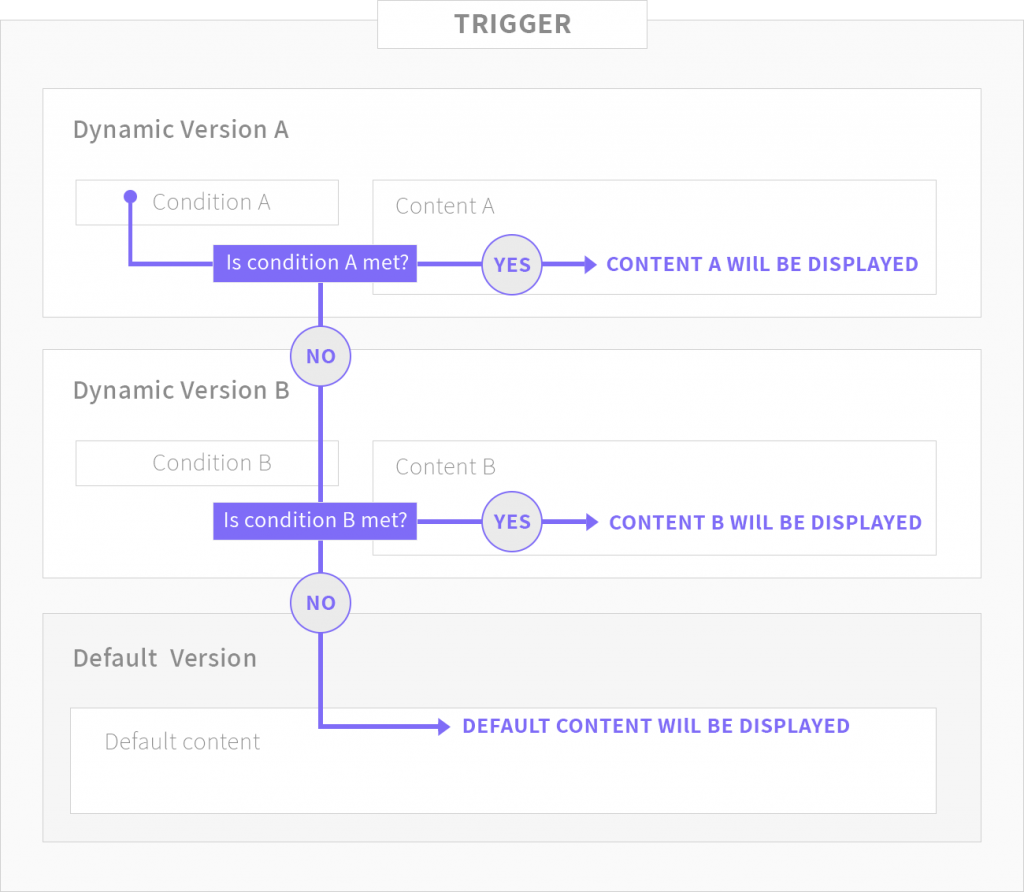
Creating a dynamic trigger takes less than a minute. After activating If-So on your site, you’ll have the option to create a new dynamic trigger. A dynamic trigger is made up of one or more dynamic versions, and default content. Each dynamic version has a condition that is checked when a page on the site is rendered. If the condition of the first dynamic version is met, the version is displayed. If it is not met, If-So will check the condition of the next dynamic version. If none of the conditions are met, the default content will be displayed.
The following chart explains the basics of creating a dynamic trigger:

Step 2: Adding Dynamic Content to your Site with Gutenberg
As with any other block, there a couple of ways you can add the Dynamic Content Block in the Gutenberg Editor:
- Click on the (+) icon, search for “Dynamic” and select the dynamic content block.
- Hit “Enter” at the end of the content, and a new paragraph block will be automatically added. Type “/” and you will see an autocomplete menu with the list of available blocks. Just type “dynamic” for the Dynamic Content Block.
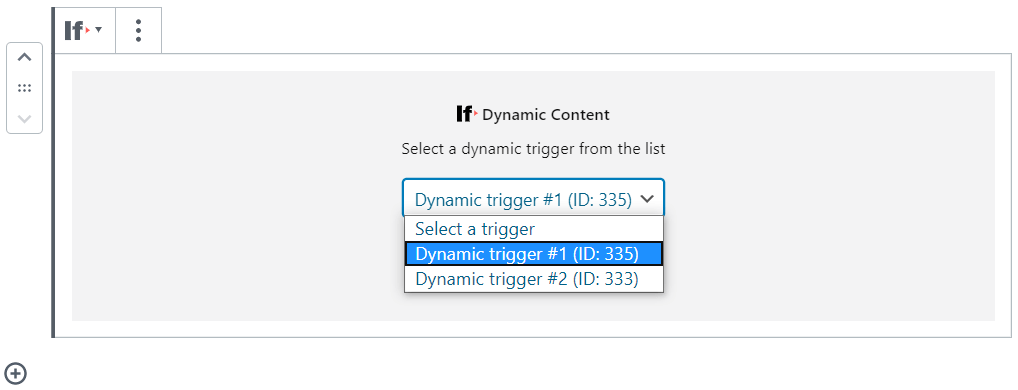
The Dynamic Content Gutenberg Block
The Dynamic Content Gutenberg block shows a list of your dynamic triggers. Select a trigger and update the page. This will result in one of the trigger’s content versions to pop up upon page rendering.
The Dynamic Content Block includes two buttons that will make it easy to add and manage the dynamic content:
1. Edit Trigger – This button will open the trigger’s editing page in a new tab, so you can easily edit and update the trigger. You can also apply changes in your dynamic versions.
2. View Trigger – The button allows you to see all the dynamic versions of the trigger exactly as they’ll appear when rendered on your site.

Tracking the Performance of your Dynamic Content
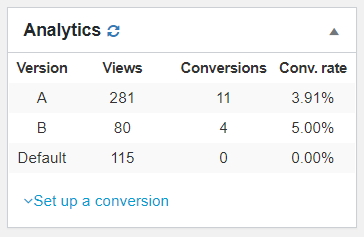
On each trigger editing page, If-So allows you to track the success of each dynamic version. A built-in analytics system allows you a simple view of how many times each version was displayed, and how many conversions occurred as a result.

The Dynamic Content on Gutenberg Page Editor is a major step forward for improving your UX, conversion rate, and personalization. The If-So Plugin saves you time and budget by offering a simple solution on a familiar interface.
Download If-So for free from the WordPress directory and open countless new possibilities by providing your visitors a personalized, exciting, content experience.