WooCommerce Geolocation-Based Products: Easy 3-Minute Setup

WooCommerce Geolocation enables you to tailor content to specific audiences based on their location. With If-So Dynamic Content, you can display different products, adjust pricing, and highlight local promotions to regional customers. This post explores how to use WooCommerce Geolocation to enhance your store.
How does WooCommerce geolocation-based product display work?
If-So’s WooCommerce geolocation-based product selector lets you control which product categories are shown or hidden based on the visitor’s location.

All you need to do is:
- Assign location-specific categories to your products.
- Create rules that show or hide products in those categories depending on the user’s location.
Products configured to be hidden in a specific location will be prevented from being listed on the site and from being found through the built-in WooCommerce search field.
Optional: You can set a redirection URL for single WooCommerce product pages so that if users access the product page via a direct link, they will be redirected to a page you choose.
Step-by-Step: How to Set Up WooCommerce Geolocation-Based Products or Pricing
To use this feature, make sure you have:
- The If-So plugin (free version)
- The If-So WooCommerce integration
To set up your location-based rules, go to If-So > Settings > Add-ons tab and scroll to the WooCommerce Geolocation section.
From there, you can define multiple rules using the following fields:
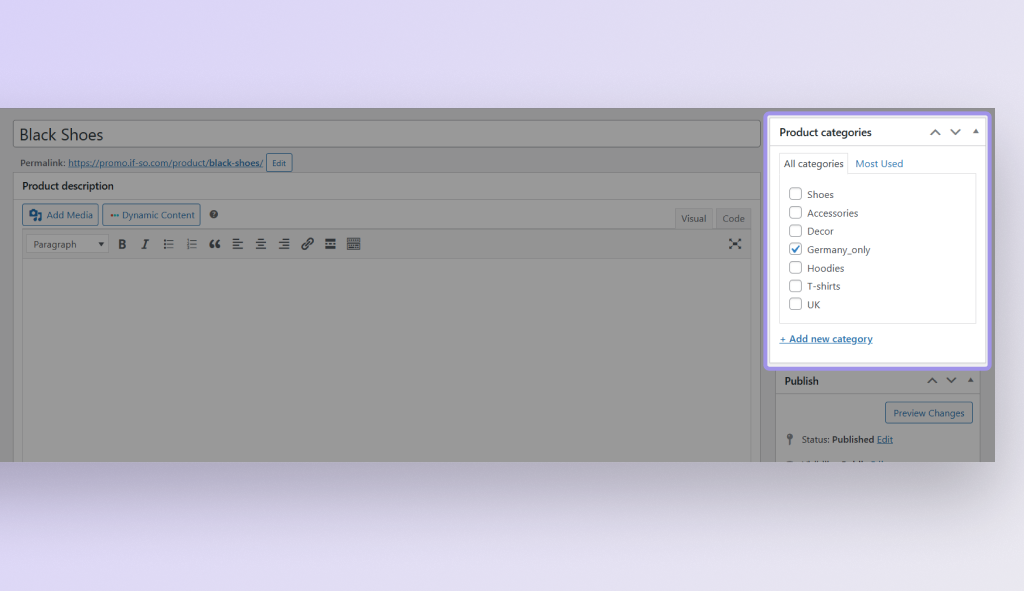
- Assign a category to all WooCommerce products you want to hide (or show) Screenshot.
For example, if you want certain products to appear only in Germany, assign a category like “Germany_only” to those products.
WooCommerce Documentation – Assigning Categories
- Set up your location-based rules: go to If-So → Settings → Add-ons, then scroll to the WooCommerce Geolocation section.
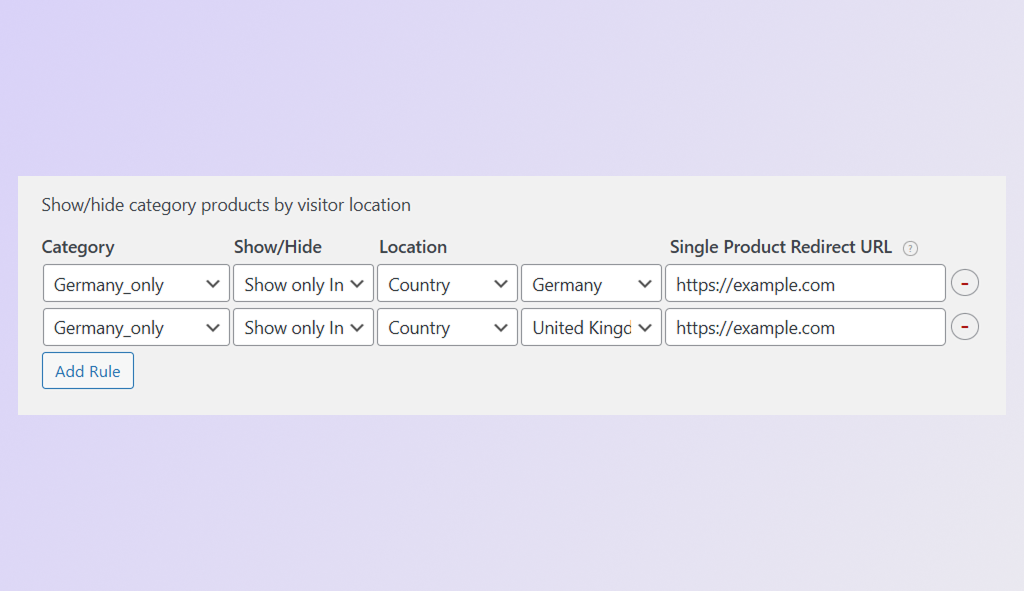
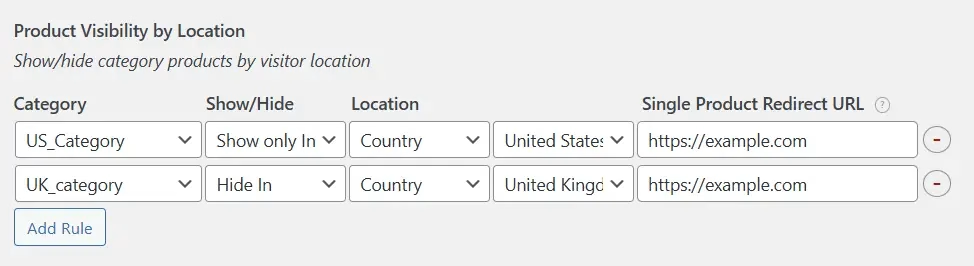
- Define the display rules for products in those categories – show or hide them based on the user’s location. Screenshot
- Optional: add a redirect URL so that if a user opens a hidden product via a direct link, they are redirected to a page you choose.
Note: Without a redirect configured, a hidden product can still be accessed via its direct URL.
Real-Life Use Cases for the WooCommerce Geolocation based products
Geolocation for WooCommerce isn’t just a techy gimmick — it’s a powerful tool that can make your store smarter, faster, and more profitable. Whether you’re running a global eCommerce brand or a niche shop with a few regional markets, setting up geolocation-based woocommerce content can improve the shopping experience and boost your conversion rate.
Here are some real-world examples of how WooCommerce geolocation is being used by online stores:
🌍 Show or Hide Products by Country or Region
Selling region-specific products? You can show certain items only to visitors from specific locations and hide them from everyone else.
Example: A clothing store offers wool sweaters in Canada but not in warmer regions like Florida or Spain.
🏷️ WooCommerce Price Based on Geolocation
Adjust pricing dynamically based on the user’s location. No need to create separate stores or complicated pricing tables.
Example: A store selling digital downloads offers lower prices in emerging markets and higher prices in high-income regions.
🚚 WooCommerce Geolocation Shipping Rules
Only display products or shipping methods that can actually be delivered to the visitor’s location.
Example: A furniture store disables heavy-item shipping for locations outside its delivery radius.🌟 Boost Results with These Complementary Features
Go Beyond Product Visibility: What Else You Can Do
Once you’ve set up geolocation-based product visibility, consider enhancing the experience further with these powerful If-So features:
Geolocation DKI (Dynamic Keyword Insertion)
Automatically personalize your product pages or promotional banners with messages like:
“Great news – we offer free shipping to
It grabs attention, builds trust, and increases conversion potential — all based on the visitor’s real-time location.
Redirection Templates
If you manage multiple regional sites or product versions, you can automatically redirect users based on their location.
For example, visitors from the UK can be sent to your .co.uk product page instead of seeing the .com version — ensuring they view the correct currency, pricing, and shipping options.
It’s a seamless way to deliver the right experience to the right audience.
Geolocation Override
Give users control by letting them manually change their location. Great for travelers, VPN users, or anyone shopping for someone else.
This ensures they can view the most relevant products and pricing, even if their detected location isn’t what they need.
🛒 Cart-Based Conditions (Upsells & Cross-Sells)
Use If-So’s WooCommerce cart conditions to trigger upsells, show accessories, or recommend matching products based on what’s already in the cart.
It’s a great way to complement geolocation targeting with behavior-based personalization.
Best Practices for Using Geolocation in WooCommerce (Without Losing Customers)
Adding geolocation targeting is powerful, but only if done thoughtfully. Here are a few important tips every store owner should follow:
Always Provide an Alternative
- If a product isn’t available in the user’s region, redirect them or offer an alternative instead of just hiding it completely.
- Example: “This item isn’t available in your area. Check out these alternatives instead.”
Don’t Over Personalize
- It’s tempting to change everything based on location, but too much personalization can be hard to manage in the long run.
- Keep core offers and branding consistent — personalize strategic elements only (like shipping, promotions, or special products).
Make Geolocation Invisible When Possible
- A great geolocation experience should feel natural.
- Avoid popups asking for a location unless necessary. Auto-detect and adjust quietly in the background whenever possible.
Test and Monitor Results
- Track key metrics after enabling geolocation:
- Bounce rate
- Conversion rate
- Add-to-cart rate
- Compare geo-targeted vs. non-targeted traffic to make sure changes actually improve performance.
FAQs
- What is the WooCommerce “Single Product Redirect”?
The Single Product Redirect option lets you control what happens when a user accesses a blocked product page directly (for example, by typing in the URL or clicking a saved link).
If the user meets the condition you set (e.g., they’re from a specific country or region), they will automatically be redirected to a different page instead of seeing the blocked product.
This helps you avoid showing irrelevant or restricted content – and keeps the user experience smooth.
If you leave this field blank, users located in restricted locations will still be able to access the WooCommerce product page via a direct link.
This option allows you to redirect all restricted products to the same URL. If you’re interested in redirecting users to different URLs, check out our geolocation redirect options:
Would you like to redirect users to a completely different page or website? If so, please refer to the following resources:
Screenshots