Using If-So’s Main Features: How we changed the look of our homepage for Halloween

Before we dive in, click here to see the live version of our Halloween Page
If we could choose one holiday that best fits If-So it’s the one where everyone gets dressed up to play tricks on their friends!
This Halloween, we decided to seize the moment! We will show you how we were able to easily change our homepage by using some of If-So’s main features.
Our new look started with setting the tone by loading a new CSS sheet for users arriving from our Halloween campaign, and we didn’t stop there. We created holiday-based dynamic content and made the site interactive with dynamic keyword insertion, and more.
Here is a list of the main things we did. Detailed information about each one of them can be found below:
Using these main features on your site can really increase user experience and engagement. We hope you’ll have as much fun with If-So’s features on your site as we did!
1. Conditional CSS
Conditional CSS makes it super easy to change the look of your site with Conditional CSS sheets without compromising the original style. You can tweak small changes or entirely modify the look without having to change the existing style (code).
There are 2 ways to change your CSS sheet on your site:
- Loading an additional one – by loading an additional CSS sheet, the new one will override the original CSS sheet.
- Replacing the existing sheet – temporarily replacing an existing CSS sheet means this sheet will be used when a condition is met.
One of the cool things about loading an additional style sheet is that it’s extremely simple to apply the changes again next year. Or, you can duplicate the additional CSS file and make adaptations like in this case, for other holidays.
How can you benefit from using conditional CSS on your site?
- Make holidays extra special with graphic designs and colors to mimic the holiday’s feel.
- Focus on local holidays and events and make users feel more connected when they arrive at your site. Users from the rest of the globe will see the standard version of your site.
- Use A/B testing to decide which colors are best for your design and have the best conversion rates.
- Replace images that are embedded on your site using CSS background images.
For a Step-by-step Guide on how to load an additional style sheet.
2. Dynamic Content
The main purpose of If-So is to improve engagement and conversion rates by personalizing selected messages on the site to best fit user needs. The idea is that you don’t need to work hard to change the entire page. In most cases, huge ROI can be achieved by simply adding or replacing a small portion of content, like titles and calls to action.
How did we use dynamic content to customize our Halloween page?
If-So is extremely flexible, it allows you to replace any element on your page, including titles, text, images, and even menu items. Taking advantage of its flexibility, there are several conditions we used on our page:
UTM Parameter – The UTM Parameter condition allows you to show dynamic content based on the value of any UTM parameter.
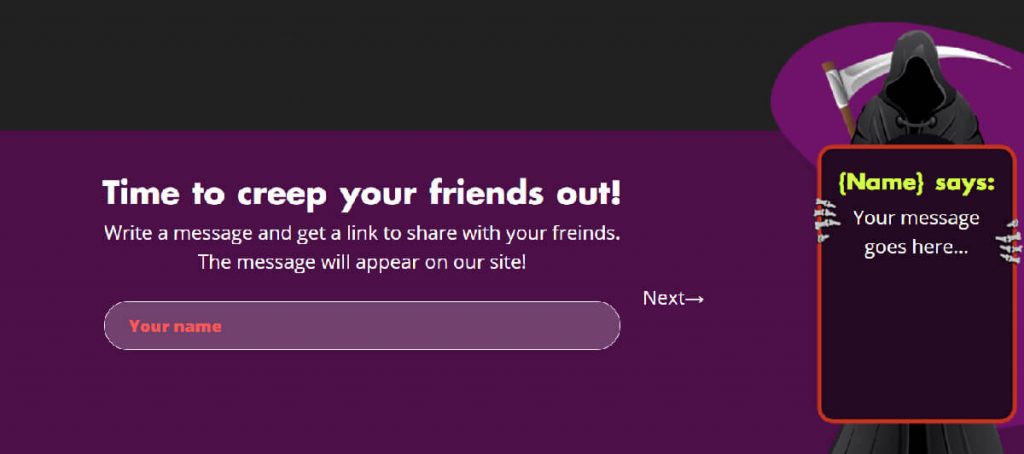
In our example, we used the condition to add a noticeable “Halloween Sale” message right below our site’s title so that there’s no way anyone could miss it. We also replaced some other elements on the page like the image of the grim reaper and the bottom CTA which are a part of the page content.
How can you benefit from using the UTM Parameter condition? This condition allows you to show exclusive content to visitors arriving through:
- Email marketing and newsletters.
- A specific Facebook ad or post.
- A specific campaign or ad group in Google Ads.
Schedule – The schedule condition allows you to schedule content changes based on the day and time.
We used the schedule condition to showcase our product and greet visitors with a relevant welcome message according to the time of the day:
How can you benefit from using the schedule condition on your site?
- Show a click to call button on your business opening hours (on mobiles only, combining with the device condition)
- Display a contact form when your business is closed
- Show your opening hours when the business is closed
User Language – The user language condition allows you to personalize content based on the user’s browser language. Having dynamic content that speaks to the users in their own language is a great engagement tool. It automatically grabs the user’s attention and curiosity.
In our Halloween example, we used the user language condition to translate the “Happy Halloween” message to a variety of different languages.
How can you benefit from using the user language condition on your site?
- Improve engagement by displaying a short message in your visitor’s language.
- Translate your website’s calls to action – a proven way to improve conversion rates.
- Display testimonials or product recommendations in the visitor’s language.
- Redirect users to a page in their own language (or add a suggestion to visit a page in their language).
For more details about the user language condition
Geolocation – The geolocation condition allows you to set content changes based on the user location: continent, country, state, city, or timezone.
We used the geolocation condition to create a personalized content experience by tweaking the message displayed on the grim reaper sign – “I’m coming to {your state} to get you”
How can you benefit from using the geolocation condition on your site?
- Create promotions in specific countries.
- Highlight different products in chosen locations.
- Invite nearby visitors to visit your business.
- Direct visitors to the closest branch.
- Show personalized messages to visitors from certain locations. For example, “free shipping around the UK” for visitors from England.
For more details about the geolocation condition
3. Dynamic Keyword Insertion
If-So Dynamic Keyword Insertion shortcodes allow you to use different shortcodes to your site, which will automatically be replaced with relevant content when the page loads. For example, you can use a shortcode that will show the name of the user’s country/state. Or, use a shortcode that will display the value of a query parameter.
Among other things, we used our query-string dynamic keyword insertion shortcode to display the user name or jobon our top banner.
For example, we added the query string ?n2=designers to the final URL of all of our Facebook ads that are targeted toward designers, and add a DKI shortcode that will automatically display the query value “Designer”.
Alternatively, when we sent an email to our mailing list, we included the same parameter and added a tag for “name” as the parameter value. Our mailing system transferred the user name to the URL, and our DKI shortcode made sure to grab the name from the URL and display it on the site.
For more details about the geolocation condition
Try it! Use our DKI shortcodes to show your own message on our website!
We created a sharing form that generates URLs with the relevant query strings. The content you add in the form will be used to generate a URL and, the values you entered will then be displayed on our website!

4. If-So Countdown shortcode
[ifsoCountdown end="10/31 16:00" format="day-sec" labels="true"]If-So Countdown is an add-on that allows you to display a countdown using a shortcode. Adding a countdown is a proven way to create a real urgency for your website visitors and to push them to take the action you want.
We used the If-So Countdown add-on on the top of every page to make sure visitors will see a clock counting down to when our Halloween offer expires.
How can you benefit from using the If-So countdown add-on?
- Create a real urgency for your website visitors to take action.
- Schedule the countdown to show when the business is about to open/close.
Haven’t downloaded If-So? Get the free version here.