How can I create content using my page builder and utilize it as a dynamic version in If-So?

Yes, you can.
Regardless of which page builder you are using, you can design your dynamic content on a separate page using your builder, and apply the page content into If-So using a shortcode.
If you are using Gutenberg or Elementor, please check out our conditional blocks/element options:
Step- by-step guide
- Create a new page or post and design the content using your page builder.
- Create a new If-So trigger or edit exiting one.
- Paste the shortcode below in the version content field:
[ifso-show-post id="123"]- Replace the ID (123 in our example) with the page/post ID of the page you created.
How to get your post or page ID?
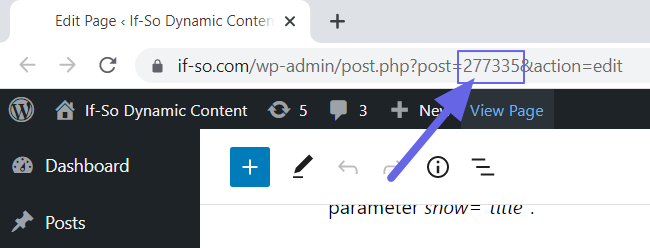
To find the post ID, you can open the post using the WordPress editor and check its URL. The post ID is placed between “post =” and “&”.

Learn more about the Post ID shortcode
Troubleshooting
In some cases, if you load the dynamic content using Ajax, some of the modules loaded using this method might not function as expected (Usually modules that involve JavaScript). Learn more.

Elementor Users
Add the parameter type=”elementor” to ensure adequate loading of all elements. For example:
[ifso-show-post id="123" type="elementor"]
Divi Users
Add the parameter type=”divi“ to ensure adequate loading of all modules. For example:
[ifso-show-post id="123" type="divi"]
WPBakery Users
Add the parameter type=”WPB” to ensure adequate loading of all elements. For example:
[ifso-show-post id="123" type="WPB"]