
Display post and pages using a shortcode
Display any page, post, or custom post using a simple shortcode. Use the shortcode inside an If-So trigger to create conditional content using your page builder or at any other place on your website that accepts shortcodes.
By default, the shortcode will display the content of the post. If you want to display the post’s title you simply add the parameter show=”title”.
Display the post content:
[ifso-show-post id="123"]Display the post title:
[ifso-show-post id="123" show="title"]Make sure to replace the post ID (123 in our example) with the post ID of the post you want to display.
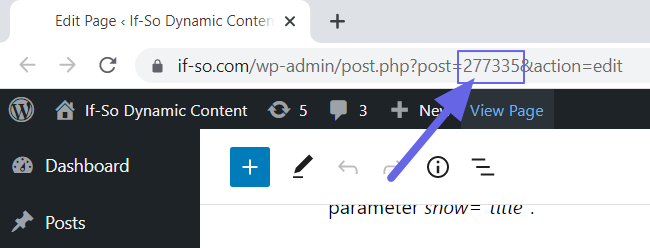
How to get your post or page ID?
To find the post ID you can open the post using the WordPress editor and check its URL. The post ID is placed between “post =” and “&”.


Elementor Users
Add the parameter type=”elementor” to ensure adequate loading of all elements. For example:
[ifso-show-post id="123" type="elementor"]
Divi Users
Add the parameter type=”divi“ to ensure adequate loading of all modules. For example:
[ifso-show-post id="123" type="divi"]
WPBakery Users
Add the parameter type=”WPB” to ensure adequate loading of all elements. For example:
[ifso-show-post id="123" type="WPB"]