
Manual User Location Selection
The manual user location selection option allows users to override the location detected by our IP-to-location service by manually selecting a different location. Dynamic content will be displayed based on their selection.
This feature comes in handy when the user wants to view content that is relevant to a different location than their physical location or when the IP-to-location service fails to provide an accurate location.
For example:
- The user enters from Israel → Dynamic content is served based on our IP-to-location service (the geolocation condition).
- If the user selects a different location –> Dynamic content is served based on a cookie, regardless of the user’s actual location.
Demo
The flag below is displayed based on our IP-to-location service
Select a country to see how the country’s flag is displayed based on your selection:
How does the manual user location selection work?
The location override functionality requires the User Self-selection Extension and the geolocation extension to work.
The Location-selection form
If-So provides a way to create a selection dropdown or a radio button form to allow users to override their location. The form is displayed on the site using a shortcode generated by the plugin through your WordPress dashboard.
Manual User Location from types – examples and demo
Dropdown without a button
Radio buttons with a button
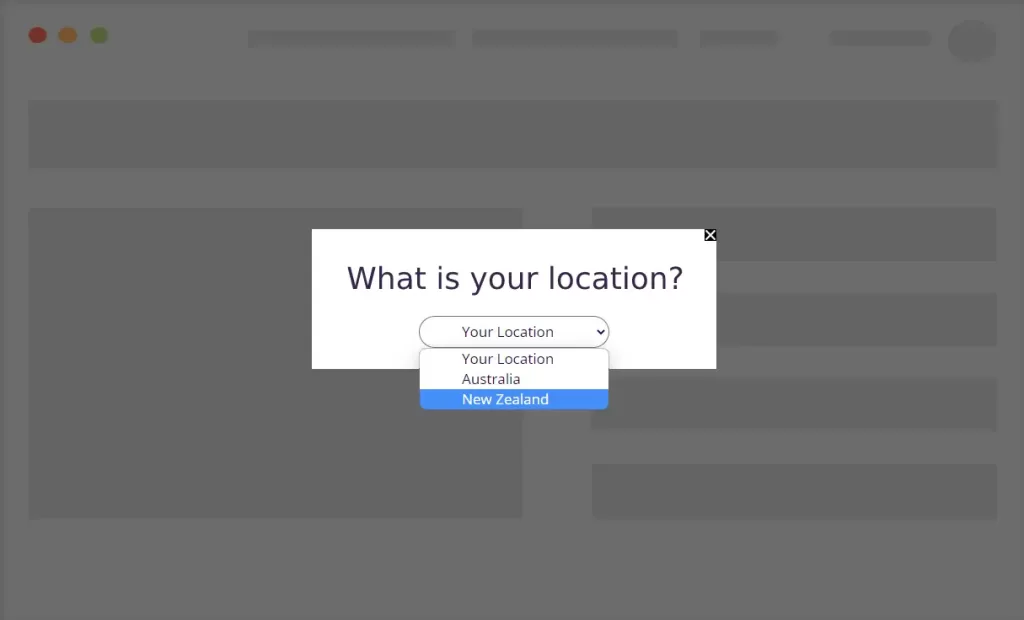
A pop-up with a selection field
Select your location
Step-by-step: How to generate a manual user location selection form
To generate a manual user location selection form using If-So, you’ll need to have both the Geolocation Extension and the User Self-selection Extension installed on your website. Once you have those installed, follow these steps:
- Go to If-So > Geolocation on your WordPress dashboard.
- Click on the “Geolocation Override” tab.
- Choose the form type you prefer, either a dropdown field or radio buttons.
- Select the locations you want to include in the form.
- Optional: Change or translate the “Display names” of the locations (the way they will be named in the front end).
- Fill in the rest of the generator’s fields as instructed next to each field.
- Copy the generated shortcode and paste it wherever you want the form to appear on your website.
How does the user location override work?
The manual user location override feature in If-So is cookie-based. When a user selects a location from the list, a cookie named “ifso-geo-override-data” is added to their browser.
If-So uses this cookie to override the IP-based location detection and treat the user’s location as if they are actually located in the selected location. This means that dynamic content will be displayed based on the selected location, regardless of the user’s actual physical location.
Setting up a pop-up with a location-override selection field

Display a pop-up when the page loads if users from a certain location enter the site (i.e. “Are you in….”) or leave users the option to open the pop-up to their convenience by clicking a button/link on your site.
To create a location-selection pop-up, simply insert the location-selection shortcode into an If-So trigger, and set the trigger’s content to be displayed as a pop-up. Click here for more information on creating pop-ups with If-So.
Setting up the dynamic content
There are several options available for creating conditional content based on location (or location override):
- Conditional Trigger: For all page builder users (recommended in case you have up to 15 different versions).
- CSV file: In case you have more than 15-20 different versions (locations).
- Conditional Gutenberg Blocks: An alternative option for Elementor users to create conditional content.
- Conditional Elementor Elements: An alternative option for Elementor users to create conditional content.
Including country flags next to the country names in the selection field
If the values in your location override form represent countries, you have the option to display the corresponding country flag alongside the country name.
Please note that the country flags will not appear by default on desktop versions of Google Chrome and on other browsers that do not support emoji display.