Ajax Loading (Page caching compatibility)
The Ajax loading/page caching compatibility option allows you to use dynamic content while continuing to enjoy the advantages of caching.
With the Page Caching Compatibility option enabled, dynamic triggers will be rendered in a separate request after the cached version is loaded (you can learn more about how Ajax works here).
Enabling Ajax Loading is possible for all triggers together or for only one specific trigger
There are two options to enable Ajax loading (page caching compatibility): Via the plugin settings for all triggers together or by adding a parameter to the shortcode of a specific trigger.
Enable Ajax page cache loading for all the triggers
If your dynamic content is set up using conditional Elementor elements or Gutenberg blocks, you need to enable Ajax Loading for each element/block separately.
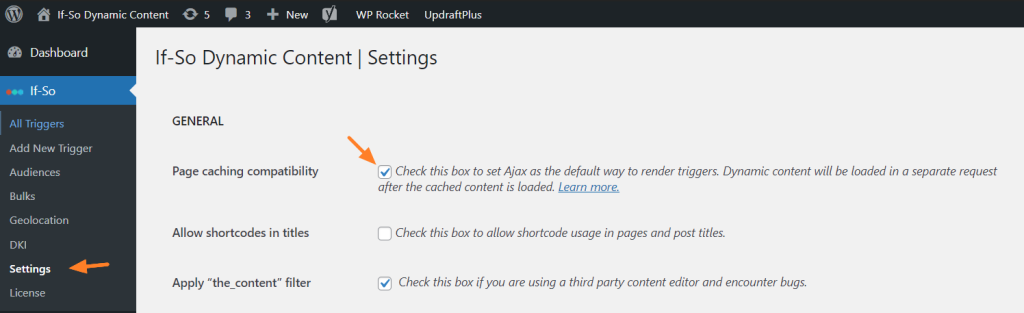
On your WordPress Dashboard, go to If-So > Settings and check the “Render triggers via Ajax” checkbox.
This option will affect all triggers and content created using the CSV Bulks extension. It will not affect conditional Elementor elements and conditional Gutenberg blocks (for them, you should set the Ajax loading separately when you set the element/block).

Enable Ajax for a specific trigger
To make a specific trigger load with Ajax you can add the parameter ajax=”yes” to the trigger shortcode:
[ifso id="123" ajax="yes"]Want to enable Ajax on a trigger that is embedded using PHP directly in the page template (for developers)? Click here
Does Ajax Loading Mode cause a delay between the appearance of the cache and dynamic content?
When Ajax Loading is enabled, the static content of the page is served from the cache, and the dynamic content is rendered moments after. Naturally, there will be a delay between the loading time of the two.
The length of the delay depends on numerous factors, like the way your site is built, your server, the amount of dynamic content, and so on.
Displaying an animated loader or the default content until the appearance of the dynamic version
If you find that the delay between the loading of the page from the cache and the loading of dynamic content is too long, you might want to show an animated loader or display the default content during this time gap.
You can show the default content or the loader in two ways:
- Through the plugin’s settings – to all the triggers.
- By adding a parameter to the trigger’s shortcode – for individual triggers.
Adding the parameter to the shortcode will override the selected option in the plugin’s settings.
Option 1: For all the triggers
- Go to If-So > Settings on your WordPress dashboard.
- Find the AJAX Loading Placeholder option and select the loader style.
- Save the settings at the bottom of the page.
Option 2: For individual trigger
To show a loader animation – Add the parameter loader=”X” to the trigger’s shortcode (possible values instead of X are 0,1, or 2).
Example: [ifso id="123" loader="1"]Loader styles:
loader =”default-content”
The default version
loader =”0″
No loader
loader=”1″
loader=”2″
Changing the loader size
Changing the loader size is possible by changing the width and height attributes of the CSS Class .lds-dual-ring:after
.lds-dual-ring:after, ifso-logo-loader:after {
width: 12px;
height: 12px;
}Aligning the loader to the center
The following code will work in most cases (If it doesn’t work, try setting a width to the element that wraps the trigger).
.lds-dual-ring:after, ifso-logo-loader:after {
display:block;
margin: 5px auto;
}*If you’d like to inspect the loader using the browser’s “Inspect Element” option you can do it by disabling the JavaScript.
Troubleshooting
- Conditional content stops displaying after a few hours
This issue occurs on websites that utilize caching and load dynamic content via Ajax.
The issue arises because the dynamic content is loaded via an Ajax request, while the page itself is cached. In WordPress, a security token called a nonce is used to verify that the request is legitimate. However, when the page is cached, the nonce generated for the initial page load may not match the nonce expected by the Ajax request. This mismatch prevents the proper loading of the dynamic content, leading to the issue.
The Solution
The key is to get the Cache Lifespan value set just low enough that the cache will expire before the nonce does. We strongly recommend setting the cache lifespan to 6 hours or less.
How to set the cache lifespan in some of the most popular caching plugins:
- WP Super Cache
- W3 Total Cache
- WP Rocket
- WP Fastest Cache
- WPOptimize
WPOptimize users
If you are using WPOptimize, there’s another configuration that might cause a similar issue. Follow the instructions below if setting the cache lifespan to 6 hours didn’t work:
- On your WordPress dashboard, go to wp optimize->minify->javascript
- Add the following string (exactly as it is) to the Exclude JavaScript from processing field:
/wp-content/plugins/if-so/public/js/if-so-public.js
- How do I enable AJAX loading of content?
The way you load dynamic content with AJAX depends on your chosen method for displaying it.
Dynamic Trigger
- Option 1: Enable the “load with Ajax” setting in the plugin’s configuration.
- Option 2: Include the attribute ajax=”yes” in the trigger’s shortcode. For example:
[ifso id="123" ajax="yes"]DKI Shortcodes
- Include the attribute ajax=”yes” in the DKI shortcode for the trigger. For instance:
[ifsoDKI type='geo' show='country' fallback='' ajax='yes']CSV Bulk
- Include the attribute ajax=”yes” in the bulk’s shortcode
[ifso_bulks id='1' column='B' ajax='yes']Conditional Gutenberg block
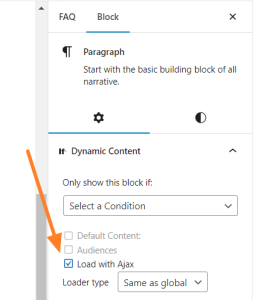
- Enable Ajax for each block individually. You can find the Ajax loading option below the condition.

More about Conditional Gutenberg Blocks
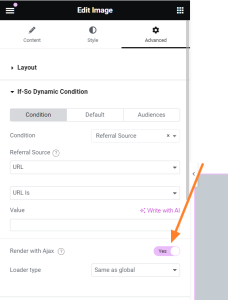
Conditional Elementor Element
- Enable Ajax for each element individually. You can find the Ajax loading option below the condition.